はじめに
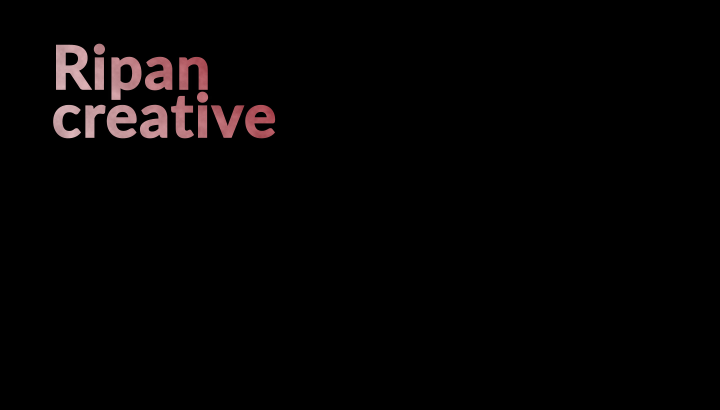
前回はテキストのバックになるスモーキーなライブ会場の雰囲気を出せたらと思い作ってみました。
今回の記事は、After Effects 2020でテキストの透かしを使用し、テキストアニメーションの完成となります。
行程
1.AEで新規コンポジション → 新規平面・テキストを作成する
新規平面は、「レイヤー」 → 「新規」 → 「平面」で作成。色はここで設定しておくと楽かも。
※サイズ:720 x 480px(他の映像などに重ねるときはそのサイズ)
平面ができたらテキストを作成します。
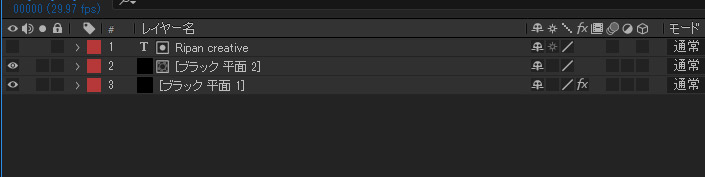
2.レイヤーの並べ替え
テキストが最上部になるように、「テキスト→平面→画像・平面背景」の順番に並べ替えます。
3.テキストを透過処理
二番目にある平面のトラックマットを「アルファ反転マット」にすると透過でき、完成です!
※アルファ反転マットは、「レイヤー」 → 「トラックマット」 から選択できます。
分りづらかった機能
・スクリーンショット
Premireと同様にカメラがあるので、これで一発かと思いきやPhotoshopを使用せねばならず…
<書き出し方法>
1.インジケーターを書き出したいポイントに
2.コンポジション>フレームを保存 → ファイルを選択
3.下に書き出しのウインドウが表示され、右にある「レンダリング」をクリックし書き出し
4.音が鳴り完了ですが、保存場所が見つからなかったら「出力モジュール」を展開するとわかりやすいです
5.出力先のPSDファイルでフォトショから書き出し
まとめ
前回の映像と今回の透かしテキストを合わせて完成となりました。意外となんとかなるものです。
次回はこの動画を使って文字の現れ方などをいじってみようかとおもいます!
Adobe Creative Cloudは学生・教員でないと結構価格が高くなってしまいますが、デジタルハリウッドなどで講座を受講すると受講料が加算されてもAmazonのプライムセールよりも安く12ヶ月分を使用できるようになります(/・ω・)/講座は見ても見なくても大丈夫。さらに受講は毎年でもOKなので、切れてしまう方は検討の価値はあるかと思います。
※Amazon通常だと約6.6万円が4万円弱へ(2020年9月時点)














コメントを書く