今回の内容
今回はルービックキューブのアニメーションを作っていきます。
イメージとしては、ルービックキューブを回転させるとテキストが現れるといった感じを目指します。
※アンカーポイントを色々と調整してみたのですが、180°回転させると若干ズレてしまっています。演出などでうまく誤魔化して使ってください|д゚)偶数のが綺麗に回るかも…
今回の記事は、After Effects 2020を使用し作成しました。
行程
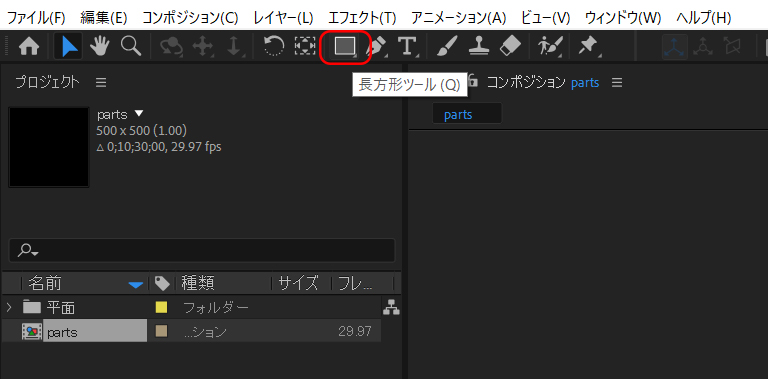
1.新規コンポジションを開く(Ctrl+N)
サイズは500×500など正方形を作っていきます。
今回は「parts」という名前で作成しました。
2.レイヤーにマスク
平面を選択した状態で、長方形ツールをダブルクリックしてレイヤーにマスクをしていきます。

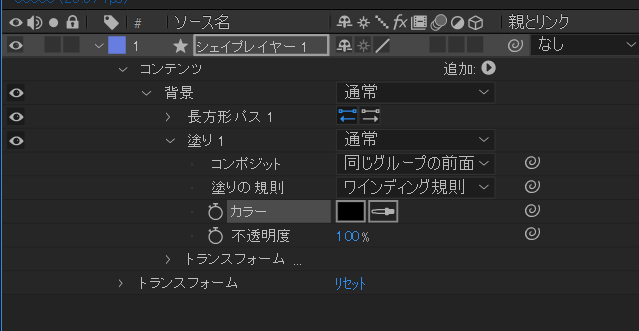
マスクができたらコンテンツに以下の設定を適用します。
- 線を削除
- 塗1:黒に
- 名前を「背景」に


3.パネルの色を作る準備
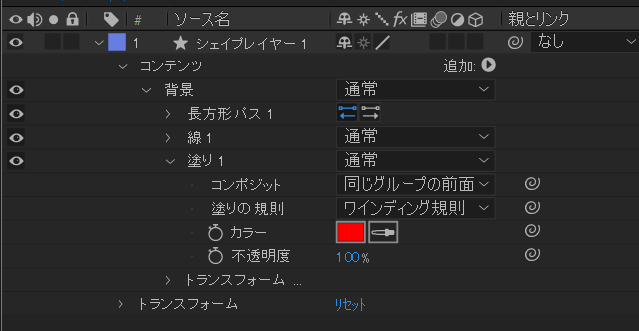
2.で作ったコンテンツ「背景を」を「Ctrl+D」で複製し、以下の設定を適用する
- 名前を「色」に
- 塗1のカラーを変更(まずは白)
- 長方形パス1のサイズを10%くらい小さくする
- 長方形パス1の角丸の半径を変更(今回は50くらい)
4.6面を作成する
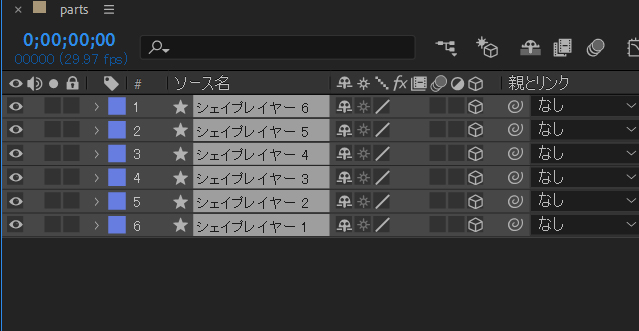
3.で完成した1面を「Ctrl+D」で6面複製し、3Dレイヤーにする。


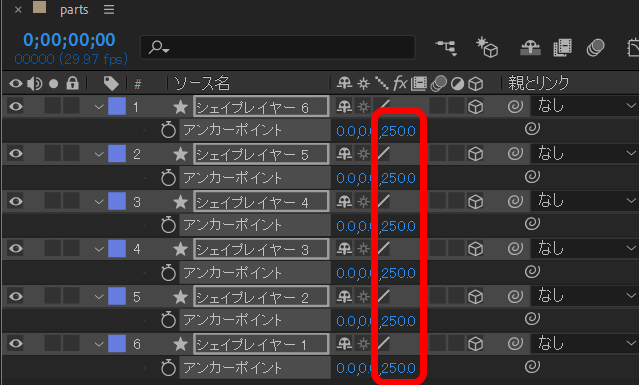
5.アンカーポイントの設定
「A」を押すとアンカーポイントの設定が開きますので、zに最初に設定した数値の半分を入力します。(500なら250、300なら150)

6.立方体にしていく
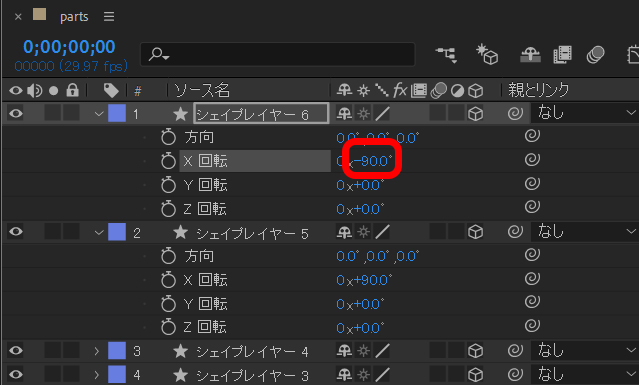
「R」を押し回転のパラメータを設定していきます。各数値は以下の通り。
カスタムビューにすると立体が出来上がっていくのがわかりやすくなります。
| レイヤー | X回転 | Y回転 |
| 1 | -90° | 0 |
| 2 | 90° | 0 |
| 3 | 0 | -90° |
| 4 | 0 | 180° |
| 5 | 0 | 90° |
| 6 | 0 | 0 |
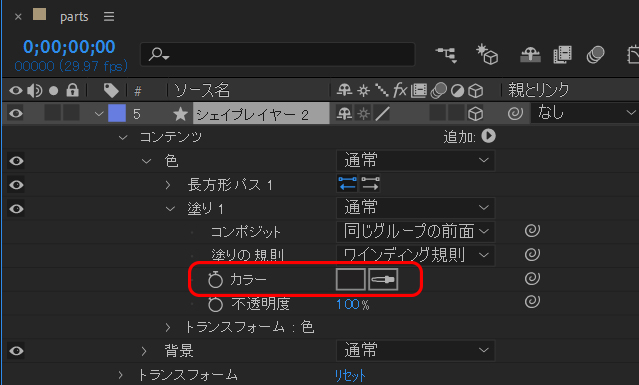
7.色を付けていく
コンテンツ → 色 → 塗り1 → カラー から面の色をそれぞれつけていきます。

8.2つ目の新規コンポジションを開く
ここまでに作ったパーツを1面9つにまとまるため、新規コンポジションを作ります。(Ctrl+N)
今回は「rubik」という名前で作成しました。
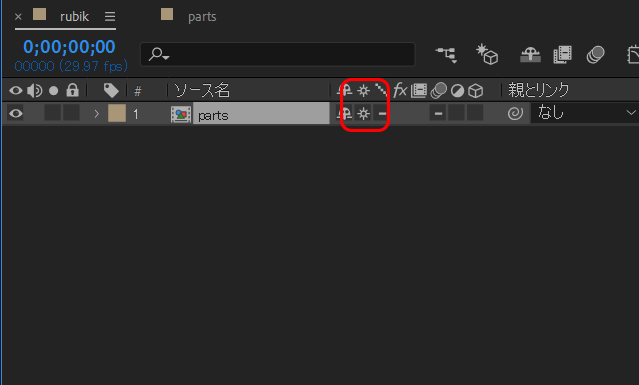
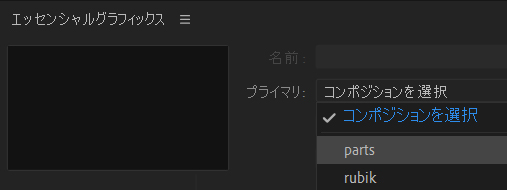
9.コンポジションを入れ反映
1で作ったコンポジションを8.で作ったコンポジションの中にいれます。
今回は「rubik」のなかに「parts」を入れました。
その後、コラップスボタンを押して立体を反映させます。


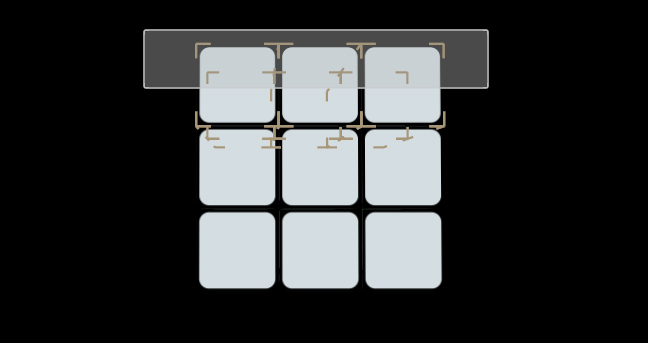
10.パーツの組み立て
アンカーポイントをそれぞれ設定していくことで、ルービックキューブっぽくしていきます。
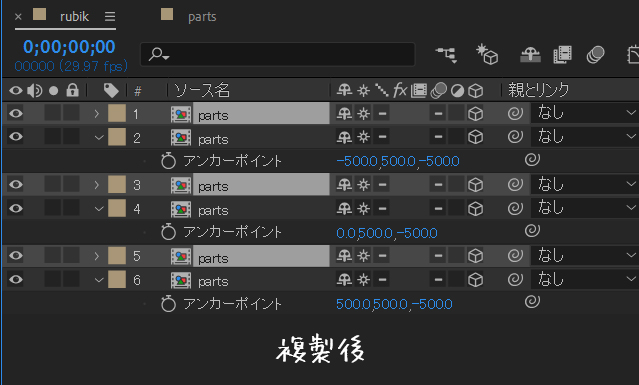
- まずは奥側の面を作っていきます。
今回は500×500で作っているので、アンカーポイントを中心からx : 750、y : 750、z : 500とします。 - 2つ目を「Ctrl+D」で複製し、アンカーポイントをx :750、y : 750、z : 0とします。
- 3つ目を「Ctrl+D」で複製し、アンカーポイントをx : 750、y : 750、z : -500とします。
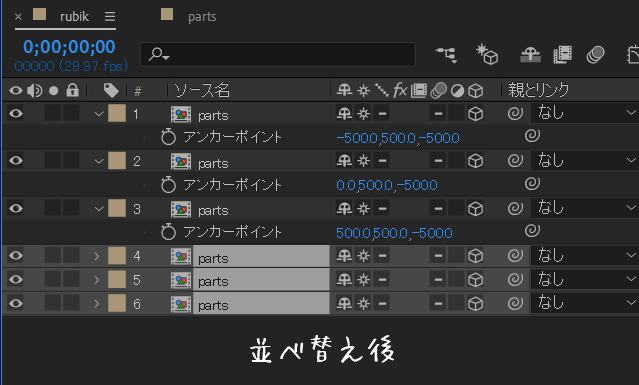
- 上3つを選択し、「Ctrl+D」で複製。このとき選択した3つを下の方に移動すると楽です。


※数値は異なります
Advertisement - 4で複製した3つのyのみを250にすると2段目ができます。
- 5を複製し、3つのyのみを-250にすると3段目ができます。まとめると下記の通りです。
段数 レイヤー x y z 1 1 750 750 500 2 750 750 0 3 750 750 -500 2 4 750 250 500 5 750 250 0 6 750 250 -500 3 7 750 -250 500 8 750 -250 0 9 750 -250 -500 - 6までにできた9つを選択し、複製。xの値を250に。
段数 レイヤー x y z 1 10 250 750 500 11 250 750 0 12 250 750 -500 2 13 250 250 500 14(中心) 250 250 0 15 250 250 -500 3 16 250 -250 500 17 250 -250 0 18 250 -250 -500 - 同様に9つを選択し、複製。xの値を-250にするとルービックキューブが完成します。
段数 レイヤー x y z 1 19 -250 750 500 20 -250 750 0 21 -250 750 -500 2 22 -250 250 500 23 -250 250 0 24 -250 250 -500 3 25 -250 -250 500 26 -250 -250 0 27 -250 -250 -500
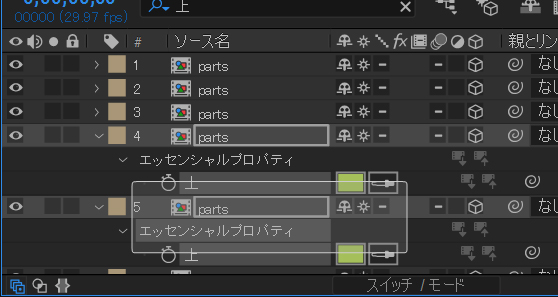
11.裏の部分を黒くする
エッセンシャルグラフィックスを用いて指定をしていきます。
12.動かして完成!
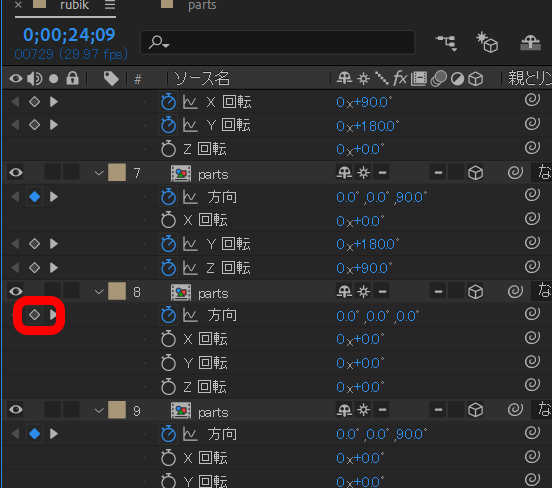
動画の後ろのほうにキーフレームを打ちながら、回転部を選択してx、y、zを回転させて完了です!
今回は簡単にしか動かさないので、以下の順にキーフレームを打っていきます。
- 動画の後ろからキーフレームを打っていく
- その際、z方向から指定(ショートカットキー:R)
- 次はy方向
- 3番目はx方向
- 4番目は全てのレイヤーを選択し、方向のキーフレームを打つ
- 方向のzの数値を入力し、残りのレイヤーにもキーフレームを打つ

- 6と同様に方向のyの数値を入力し、すべてのレイヤーにキーフレームを打つ
- 最後に方向のxの数値を入力
まとめ
立体にしていくところで頭を整理しながら行っていくことで、無駄なく作り上げていけると思いますので焦らずにやってみてください!
Adobe Creative Cloudは学生・教員でないと結構価格が高くなってしまいますが、デジタルハリウッドなどで講座を受講すると受講料が加算されてもAmazon
のプライムセールよりも安く12ヶ月分を使用できるようになります(/・ω・)/講座は見ても見なくても大丈夫。さらに受講は毎年でもOKなので、切れてしまう方は検討の価値はあるかと思います。
※Amazon通常だと約6.6万円が4万円弱へ(2021年2月時点)


















コメントを書く