今回は前回までのを組み合せ、そこにテキストを下からふわっと表示させるアニメーションを乗っけていきます!
1.テキストを作成
今回は羅臼岳とします!
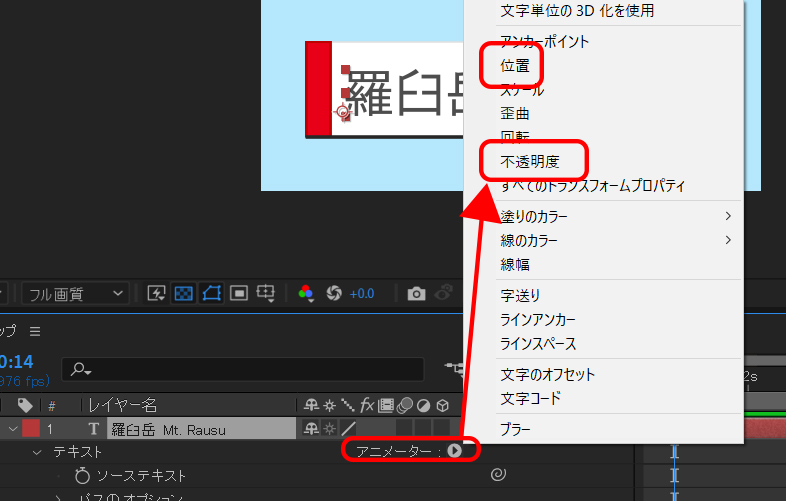
2.アニメーターを追加
作成したテキストレイヤーにアニメーターの「位置」と「不透明度」を追加します。
3.位置を調整
下からふわっと表示させたいので、今回は2で追加した位置をちょっと下げます。
※こちらはキーフレーム不要
4.不透明度を調整
最初の表示は不要なので不透明度を「0%」にします。
※こちらもキーフレーム不要
5.表示方法を指定
テキストレイヤーの「範囲セレクター」 → 「高度」 → 「シェイプ」 → 「上へ傾斜」を指定します。
これで大まかなアニメーションが追加されました!
6.アニメーションを調整
「範囲セレクター」 → 「高度」 → 「イーズ(低く)」を100%にすることで、ふわっとした感じを出すことができます。
7.オフセットと指定して完成!
「範囲セレクター」の「オフセット」を指定していきます。
開始位置に「-100%」でキーフレームを打ち、表示を完了させたい位置に今度は「100%」でキーフレームを打ちます。
今回は表示させたあとまた消したかったので、終わりに「100%」と「-100%」のキーフレームを追加して完成!
まとめ
シェイプを変えることでアニメーションも変わってきますので、位置を含めて色々と試してみてください。
こちらも他の図形と組み合わせると見栄えがよくなっていきます!
Adobe Creative Cloudは学生・教員でないと結構価格が高くなってしまいますが、デジタルハリウッドなどで講座を受講すると受講料が加算されてもAmazon
のプライムセールよりも安く12ヶ月分を使用できるようになります(/・ω・)/講座は見ても見なくても大丈夫。さらに受講は毎年でもOKなので、切れてしまう方は検討の価値はあるかと思います。
※Amazon通常だと約6.6万円が4万円弱へ(2021年6月時点)















コメントを書く