しばらくアフターエフェクトを触っていないなぁということで、映画風のカウントダウンを作ってみたいと思います。
最終的に作るイメージは次の通りです。
なので今回は1番を作っていきます。
今回の記事は、After Effects 2022を使用し作成しました。では早速作っていきます!
1.カウントダウンの数字を用意
表示する数字とデザインを用意します。
今回は山ベースで作ってみました。なんとなくこんな感じ。
2ー1.数字の中心部から時計回りに表示
ここからAEを使用し、イメージの「数字を中心に時計回りに表示」部分を作成していきます。
a. 円のシェイプレイヤーを追加

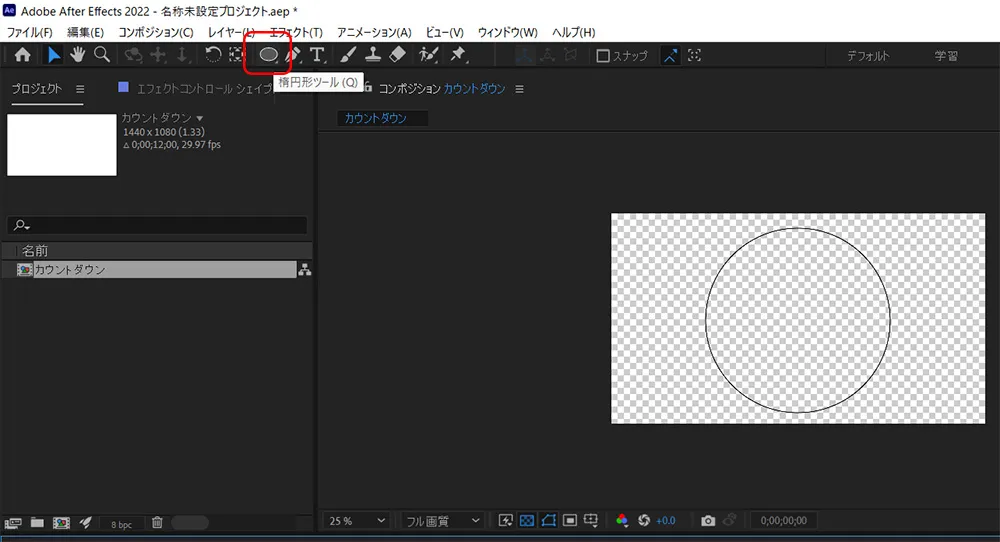
1.AEを開き、円をシェイプレイヤーに作成します。Shiftキーを押しながらで真円を作ることができます。色は背景色と同色に設定しました。
※この場所が楕円形ツール出ない場合は、長押しすると変更できます。
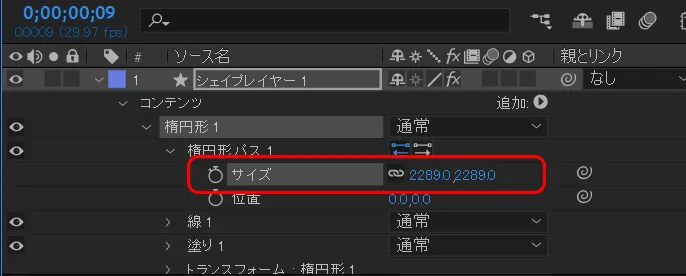
2.大きさはあとで調整するのでとりあえずでOK
3.アンカーポイントは円の中心に移動させておきます
b.放射状ワイプ
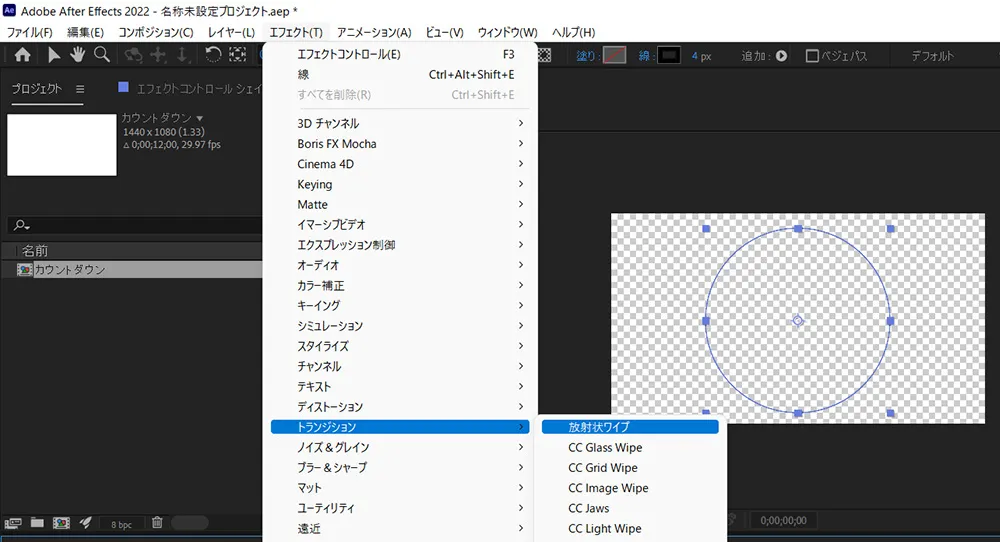
「エフェクト」 → 今度は放射状ワイプのエフェクトをかけていきます。
レイヤーを選択した状態で、上のメニューから「エフェクト」 → 「トランジション」 → 「放射状ワイプ」をクリックします。

モーションの設定
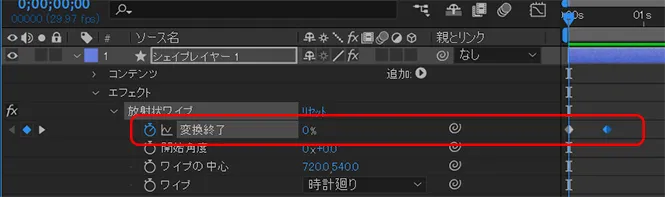
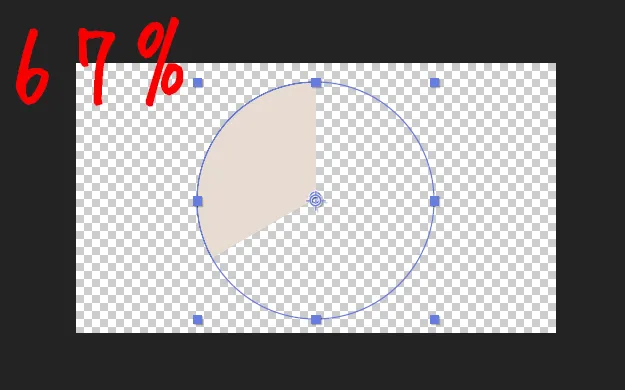
放射状ワイプの「変換終了」のキーフレームを設定していきます。
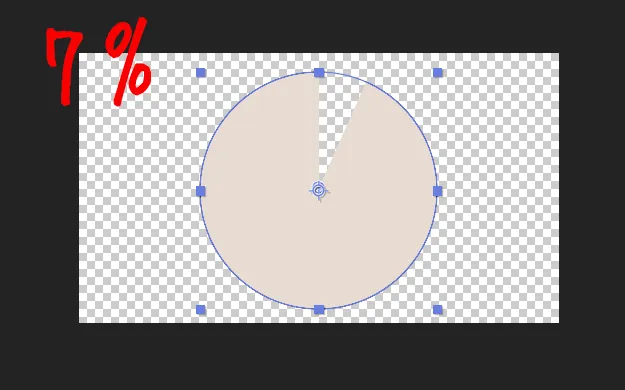
ここが0%だと欠けがない状態、100%だとすべて欠けた状態となります。
0 → 100% だと時計回りに欠けていき、
100 → 0% だと反時計回りに表れていきます。
今回は0 → 100%で欠けていくものにします。



これで数字の表れ方の設定ができました!
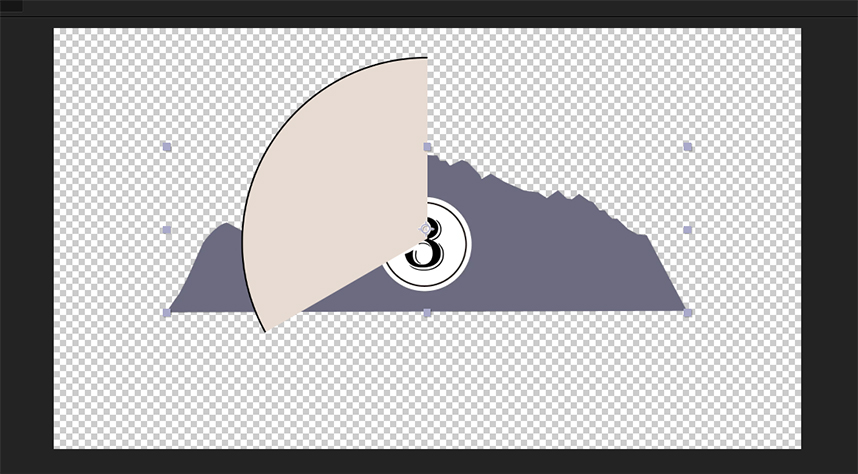
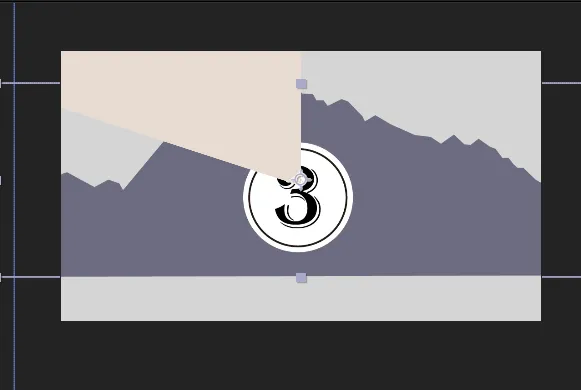
2ー2.画像と組み合わせる

上の画像はとりあえず作ったシェイプレイヤーとイメージ画像を重ねた初期状態です。
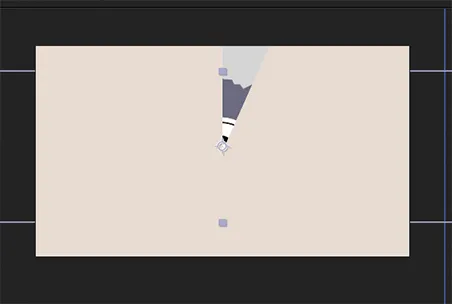
シェイプレイヤーを拡大し、画面からはみ出させる(サイズ部で調整)と全体が隠れ、イメージ画像の大きさなども調整するとざっくりとしたものが完成となります。


2ー3.次の画像とつなげる
表示まで進んだので、次の画像とつなげていきます。
現状は0.1秒くらいで完全表示となっていますので、0.8秒付近から再び覆い隠されていく感じにします。
キーを動かしてみて表示をチェックしてみましょう!
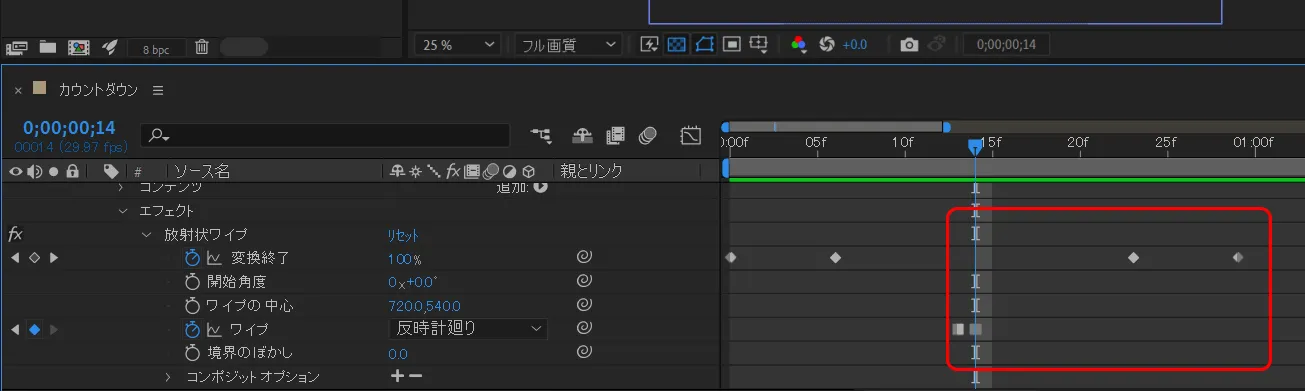
追加作業は放射状ワイフに
・「ワイフ」をキーを打っておき「時計回り」から「反時計回り」に変更
・「変換終了」のキーを、100%と 0%の2つを追加
 です。
です。
これを画像イメージごとに追加していきます。
・「ワイフ」を時計回り → 反時計回り → 時計回り…
・「変換終了」を0 → 100、100%のキーを打って0%に、ふたたび100%にしてキーを打って…
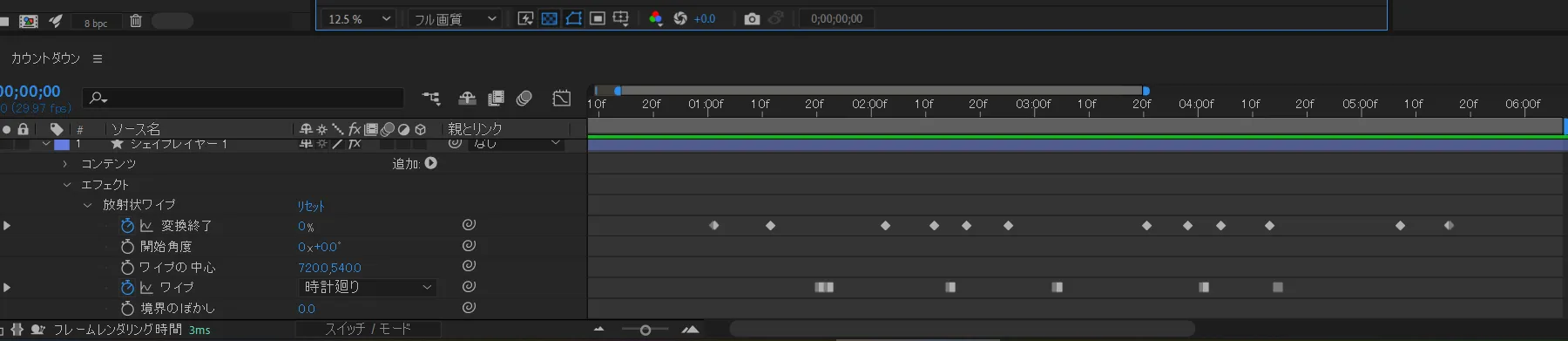
3つの画像を使ったときのキーフレームはこんな感じになりました。

これで完了です!
画像切り替わり時に「変換完了」の0%のキーを追加しておくと、画像がすぐに表示されなくなったりするので色々調整してみてください。
まとめ
放射状ワープの回転方向や変換完了のキーの調整などで印象が変わってきます。
自分なりに納得のいく時間などを見つけてみてください!
Adobe Creative Cloudは学生・教員でないと結構価格が高くなってしまいますが、デジタルハリウッドなどで講座を受講すると受講料が加算されてもAmazon
のプライムセールよりも安く12ヶ月分を使用できるようになります(/・ω・)/講座は見ても見なくても大丈夫。さらに受講は毎年でもOKなので、切れてしまう方は検討の価値はあるかと思います。
※Amazon通常だと約6.5万円が4万円弱へ(2022年3月時点)
















コメントを書く