作ったガントチャートをホームに反映
せっかく作ったもののどう反映させるかわからないというのも、初めて触ると起こるかとおもいますので念のため。
簡単なモノならば白紙のページから作った方が楽な気もします。
ナビゲーションに反映
まずは右上にある歯車マーク(設定)からサイトコンテンツに移動し、作成したガントチャートのアドレスをコピーしておきます。
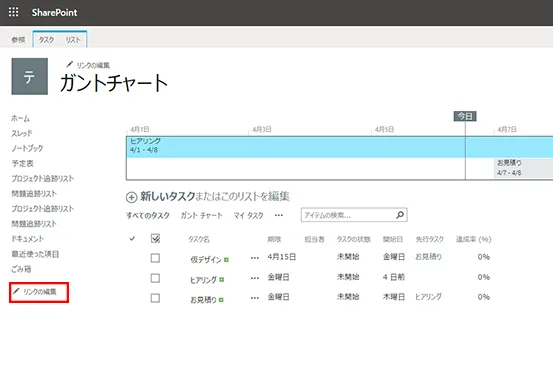
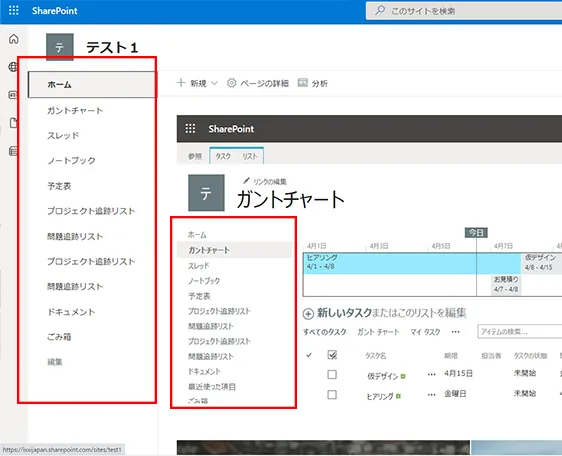
次に左側にあるナビゲーション下部にある「リンクの編集」をクリックします。
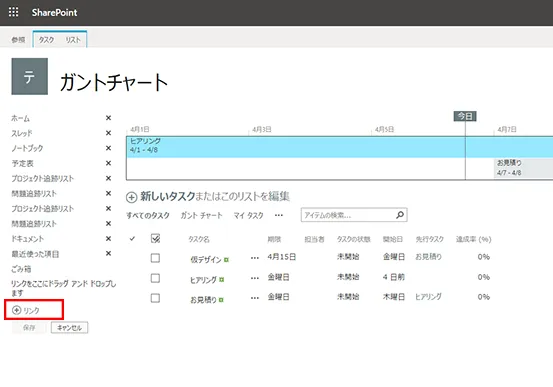
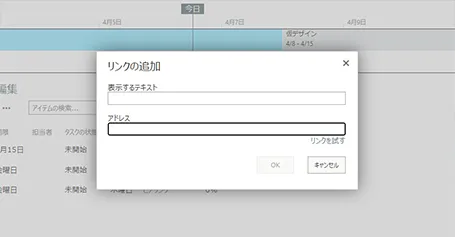
「⊕リンク」が表示されますので、それをクリックするとアドレスと名前を入力でき、登録すると左のナビゲーションに追加されます。
順番はドラックすると入れ替えられます。



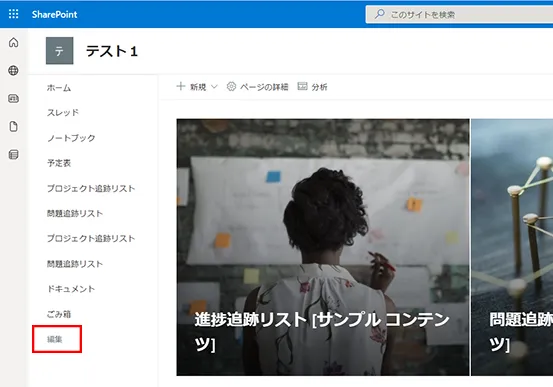
後々入れ替えたくなったら左下にある「編集」をクリックするといじれるようになります。

ホーム画面に反映
ナビゲーションにあるだけだと移動しなくてはならないので、ホーム画面にも追加していきます。
上のナビゲーションに反映と同じく、ガントチャートのアドレスをコピーしておきます。
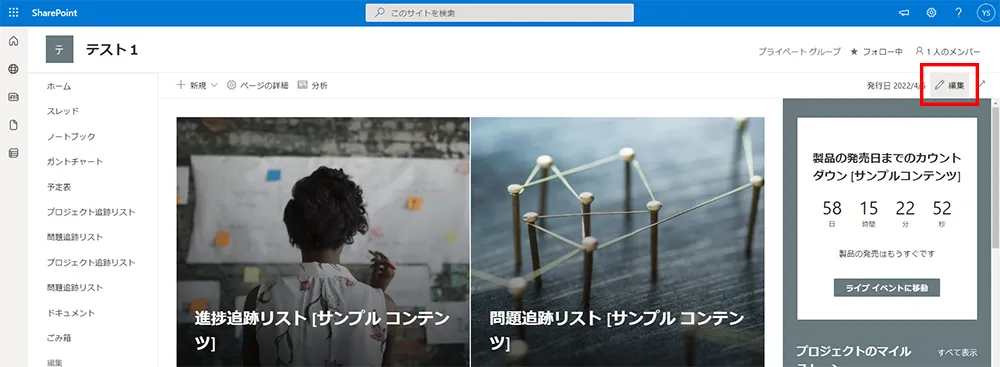
次に画面右上付近にある「編集」をクリック。

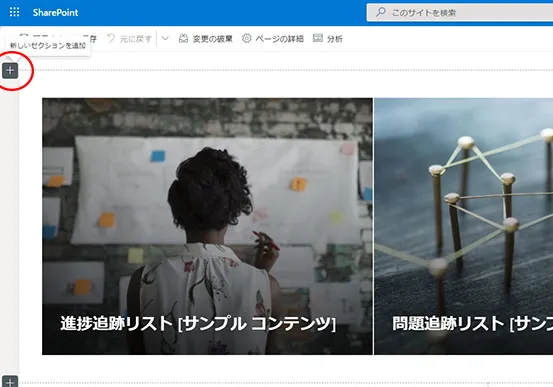
追加したい場所の左側の「+」をクリックし、新しいセクションを追加。
今回は「1段組み」で作成します。

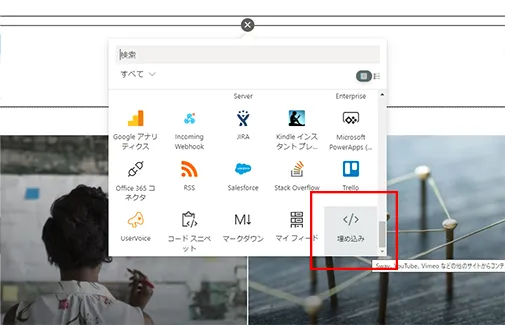
追加されたセクションの上部にカーソルを合わせると「⊕」が表示されますのでそこをクリック。
選択肢の中から、詳細設定 → 埋め込みを選択します。


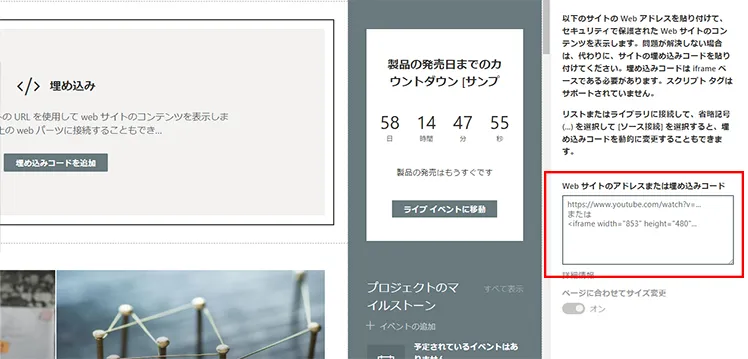
右側に表示される「Web サイトのアドレスまたは埋め込みコード」にガントチャートのアドレスを追加し、再公開するとホーム画面に表示することができます。

調整
このままだとナビゲーションがダブってしまうので、微調整していきます。
※上部のバーなどが消えないので、もっといい方法があればコメントください。

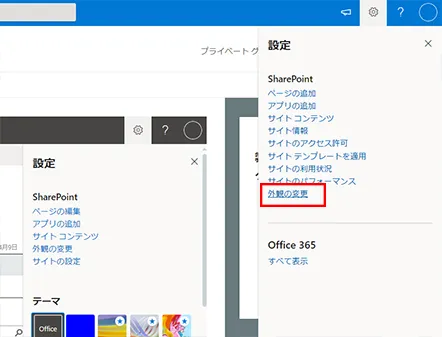
右上の歯車マーク(設定)から「外観の変更」に移動。

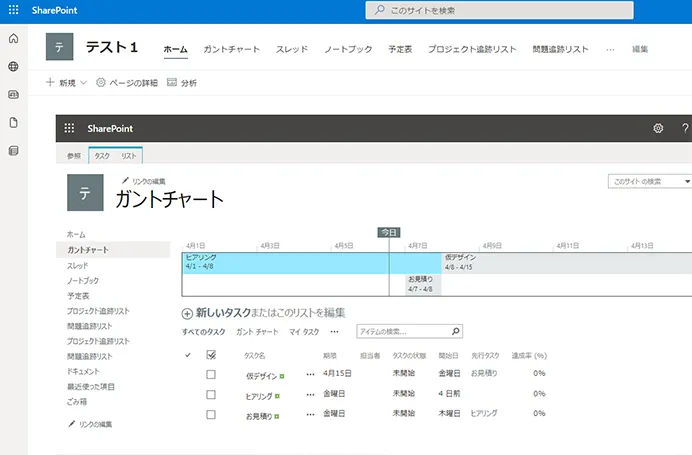
ナビゲーション → 印刷の向きを横に変更。


ちょっとはスッキリとさせることがきました!

まとめ
SharePointは簡単に管理ページを作れ、使い方次第でその後の手間を減らせるので、色々と試してみてください!












コメントを書く