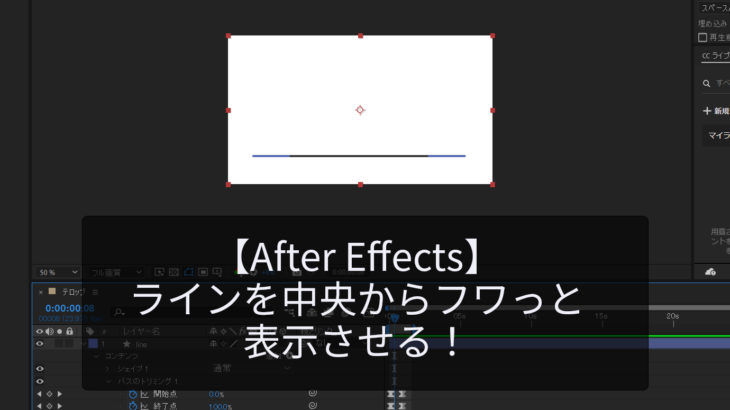
今回は直線の中央から表示させ、また中央に消えていくアニメーションを作ります!
だいぶ簡単に完成します( *´艸`)
1.新規コンポジションを開く(Ctrl+N)
今回はお好きなサイズで!
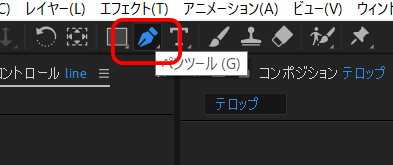
2.ペンツールで線を描く
Shiftキーを押しながらだと直線が書けます。
3.パスのトリミングをする
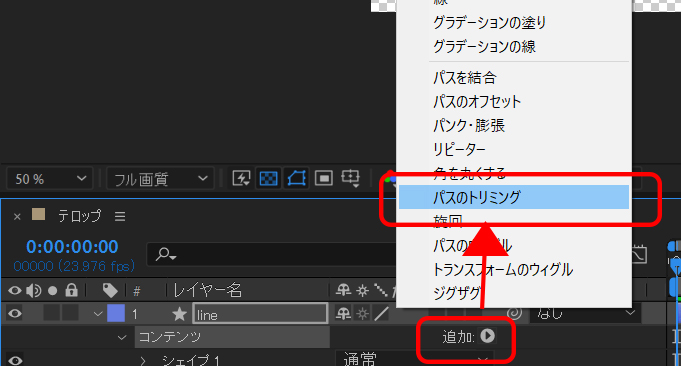
 「コンテンツ」 → 「追加」 → 「パスのトリミング」をする
「コンテンツ」 → 「追加」 → 「パスのトリミング」をする
4.パスのトリミングを調整する
今回は真ん中から広がるようにするため、開始点・終了点をともに「50%」でキーフレームを打ちます。
数フレーム後の値を
・開始点:0%
・終了点:100%
にすると中央から広がって表示されます。
※端から表示させたい場合は、終了点を0% → 100%にすると順に表示されることになります。
それぞれのキーフレームに「F9」でイーズをかけるとそれらしく調整できます。
更に閉じる動作を追加するとビヨンと現れ、シュンと消えていくアニメーションが完成です!
まとめ
キーフレームの位置を調整するとゆっくりな表示となったり、開始点・終了点の値を変更してみると表示の仕方が変わりますので色々と調整してみてください。
Adobe Creative Cloudは学生・教員でないと結構価格が高くなってしまいますが、デジタルハリウッドなどで講座を受講すると受講料が加算されてもAmazon
のプライムセールよりも安く12ヶ月分を使用できるようになります(/・ω・)/講座は見ても見なくても大丈夫。さらに受講は毎年でもOKなので、切れてしまう方は検討の価値はあるかと思います。
※Amazon通常だと約6.6万円が4万円弱へ(2021年6月時点)














コメントを書く