最近マックのバーガーを食べていないなぁというのを思い出し、エフェクトの練習も兼ねて作成したこの記事。
具体的には目の前のバーガーを認識 → 徐々に意識が取られていくというものを作ってみようという。
その際に視覚的に鼓動を感じられるものを追加していきます。
最終的に作るイメージは次の通りです。
2a.なんだかいい匂いもしてきて美味しそう… (バーガーの画像にズームしていく)
2b.これは堪らない(*´﹃`*) (サブの画像で鼓動を表す)
今回の記事は、After Effects 2022を使用し作成しました。では早速作っていきます!
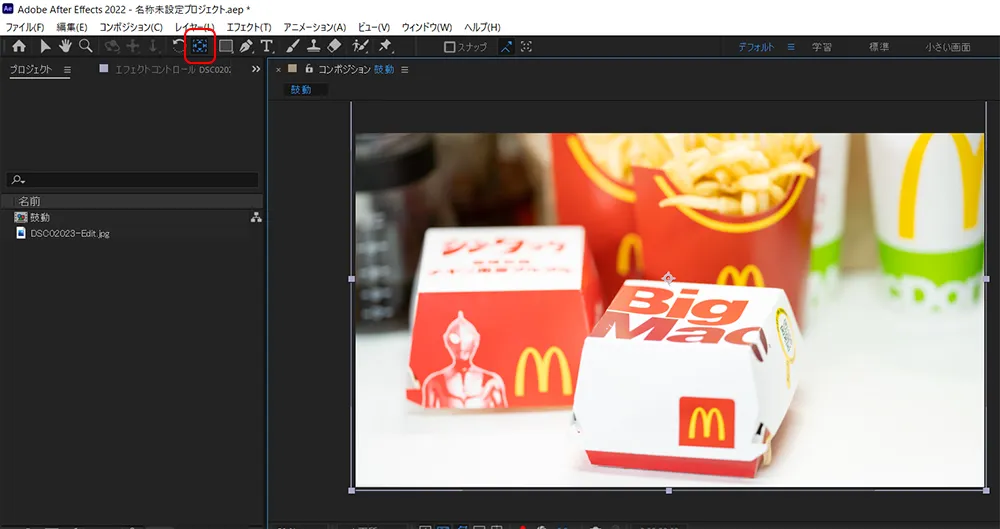
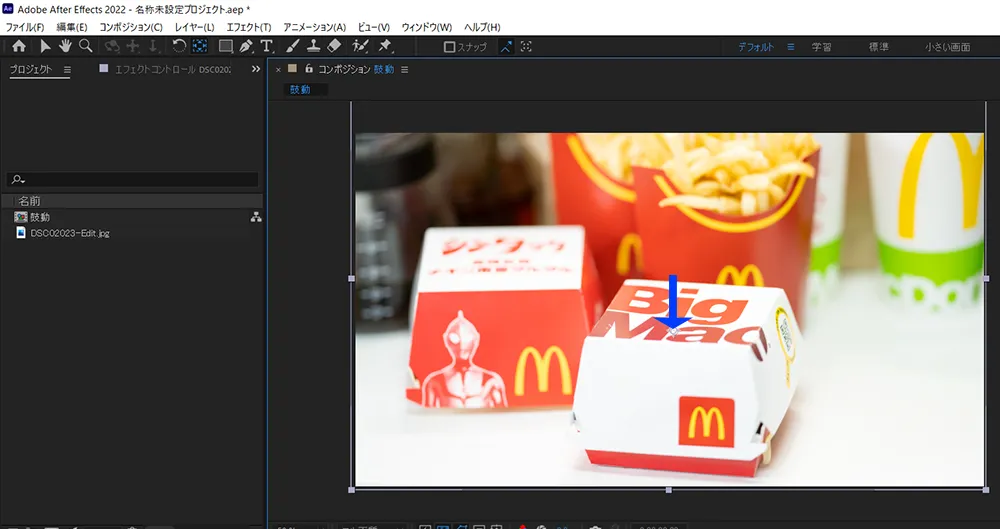
1.アンカーポイントの指定
まずは元となる素材のアンカーポイントを指定しておきます。
今回は目を奪われるバーガーの場所を指定。


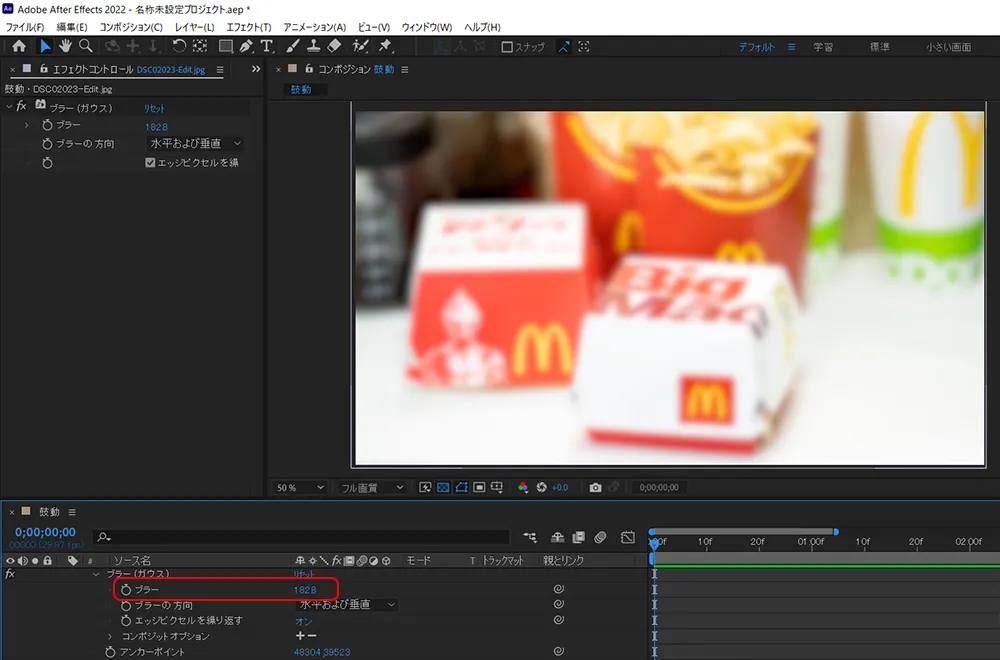
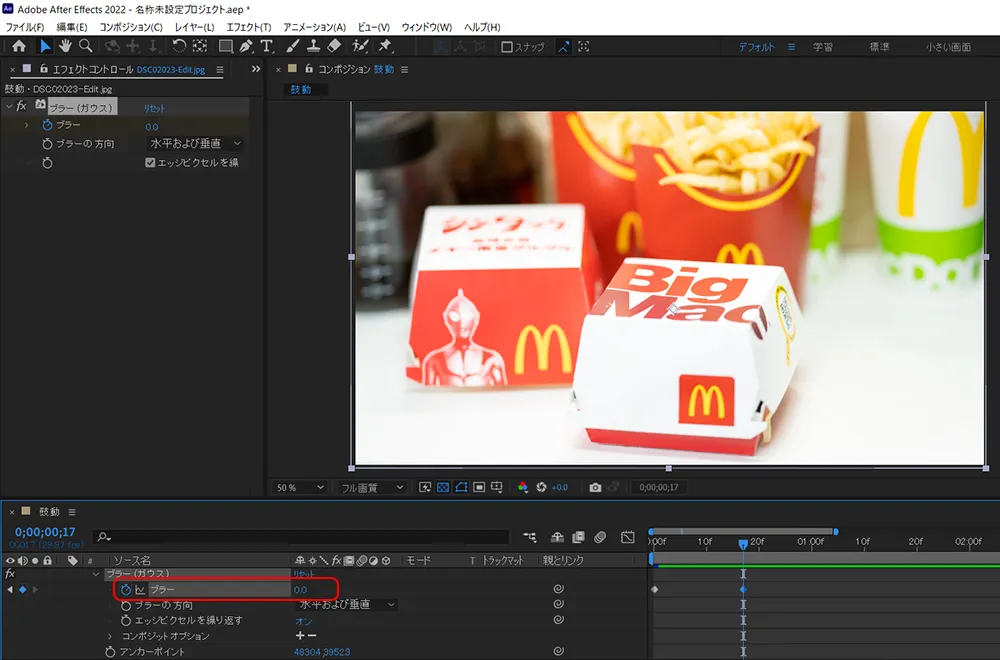
2.認識した!という表現を追加
次にマックのバーガーがある!と認識した状態を表したいので、「ブラー(ガウス)」を使って表現していきます。
画像にドラッグするとエフェクトが使えるようになりますので、ブラーの数値を大きくしてちょうどいいボケ具合にし、キーフレームを設定し、終了のところのキーフレームの値を0にします。


3.元画像にズームを設定
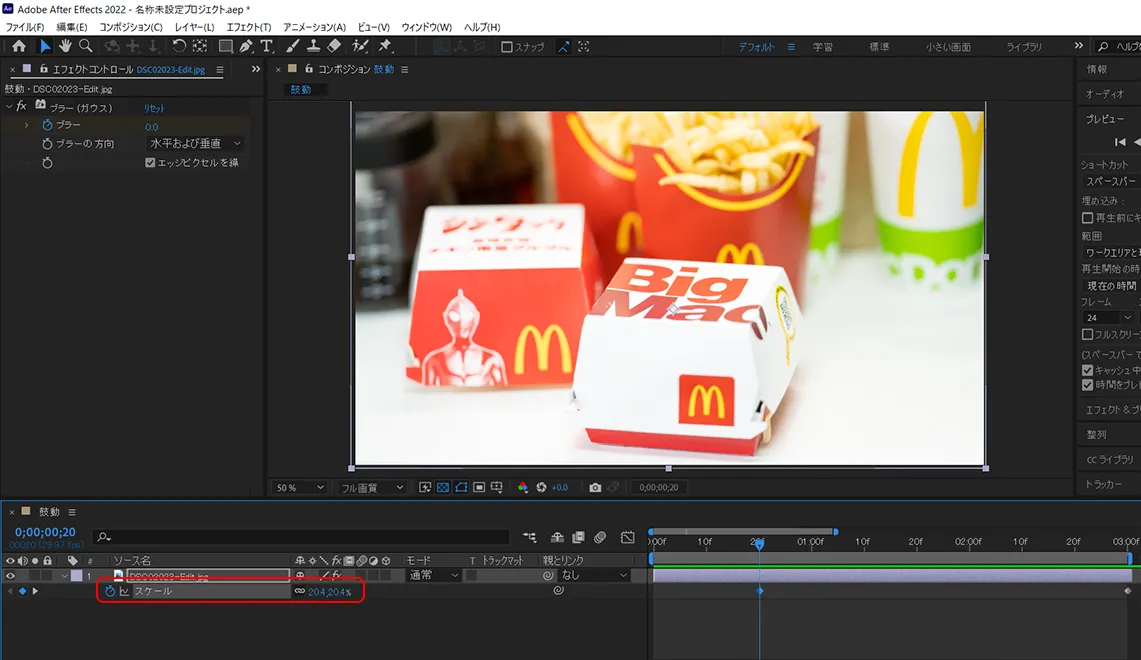
スーと吸い寄せられるイメージを付けるため、[スケール]の数値を上げていきます。
今回は
1.最初にバーガーを発見し認識するまでは静止(何もせず)
2.認識して色々想像し始めたところに[スケール]のキーフレームを設定。今回のスケールは20.4%。
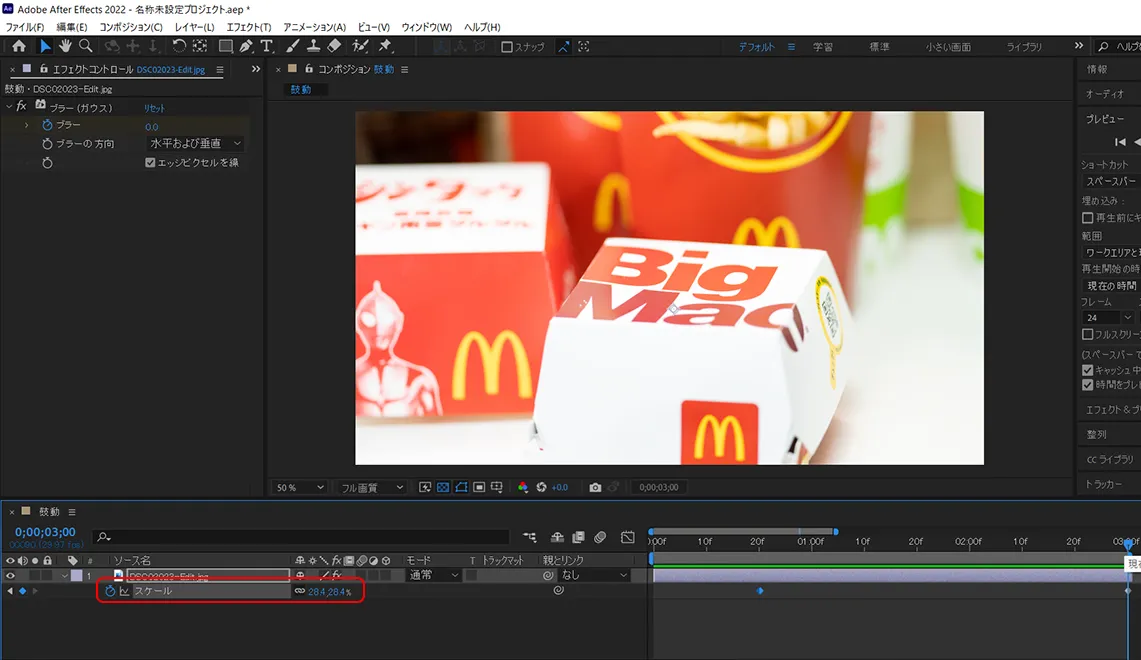
3.動画の最後に[スケール]を28.4%と指定。
という設定をしておきます。
ズームを遅くすれば、静止画でもスローモーションっぽくなります。
今回は1秒から3秒にかけてズームをしていきました。


4.コピーした素材で鼓動を表現
4-1.元画像を複製
鼓動を表すためのレイヤーを複製し、新たなレイヤーを作ります。
元となるレイヤーを選択し、「Ctrl + D」で複製できます。
複製したレイヤーの名前をわかりやすく鼓動に変更しました。
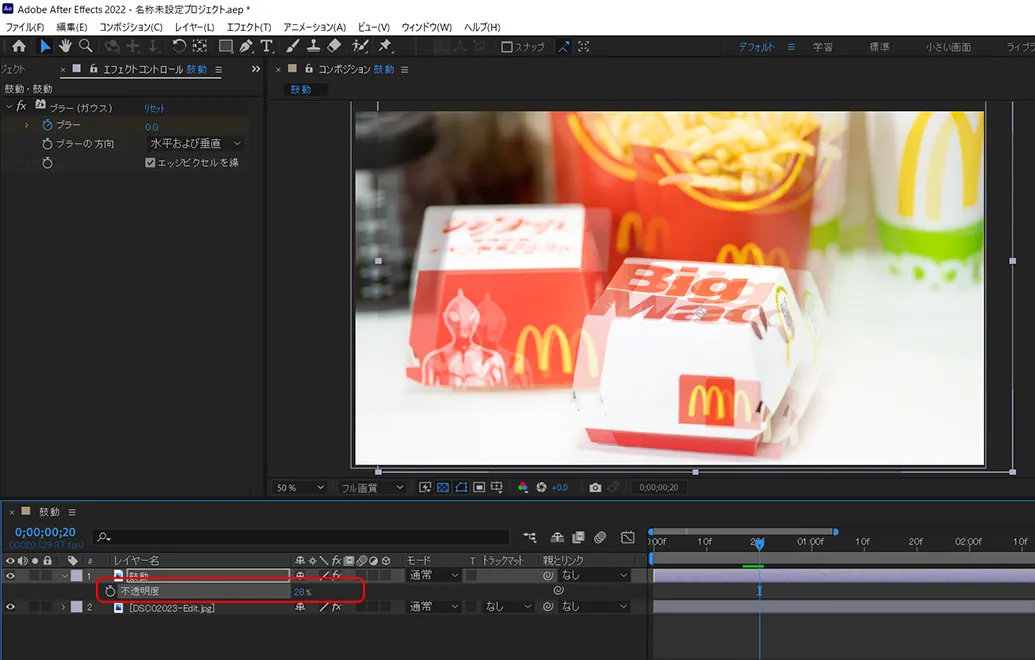
4-2.透過を指定
複製したレイヤーを少しずらし確認していきます。
元画像がしっかり見えつつ、透過したレイヤーもわかるくらいに。
指定し終わったら位置(ショートカットキー:P)を戻し、画像を非表示にしておきます。
4-3.鼓動の表現を設定
[スケール]のキーフレームを追加していきます。
今回は+5%くらいがちょうどよかったので、キーフレームを次のように設定しながら鼓動っぽさを出しました。
ポイントとしては鼓動のスケールのキーフレームの設定です。
同じサイズから拡大する前のスケールを元の画像と同じに設定する(元の画像と同じ数値のキーフレームが2個できる)ことで、ズームしながらピントが合っている瞬間と鼓動しているところが明確になります。
※ズームしていっているので、プラスするスケールの値が大きく調整しています
プラスする数値を変えることで印象も変わるので、色々試してみてください。
また、拡大・縮小のタイミングを増やしたり減らしたりすることで、鼓動の早さも出せるのでこちらも是非調整してください。
まとめ
結構簡単に作れる鼓動のエフェクト。
タイミングや大きさを変えるだけで色々と表現できそうですね。
是非お試しください!
Adobe Creative Cloudは学生・教員でないと結構価格が高くなってしまいますが、デジタルハリウッドなどの講座を受講するという方法も。
受講料が加算されてもAmazonのプライムセールよりも安く、12ヶ月分を使用できるようになります(/・ω・)/
講座は見ても見なくても大丈夫。
さらに受講は毎年でもOKなので、使い続けられ、検討の価値はあるかと思います。
※Amazon通常だと約6.5万円が4万円弱へ(2022年5月時点)















コメントを書く