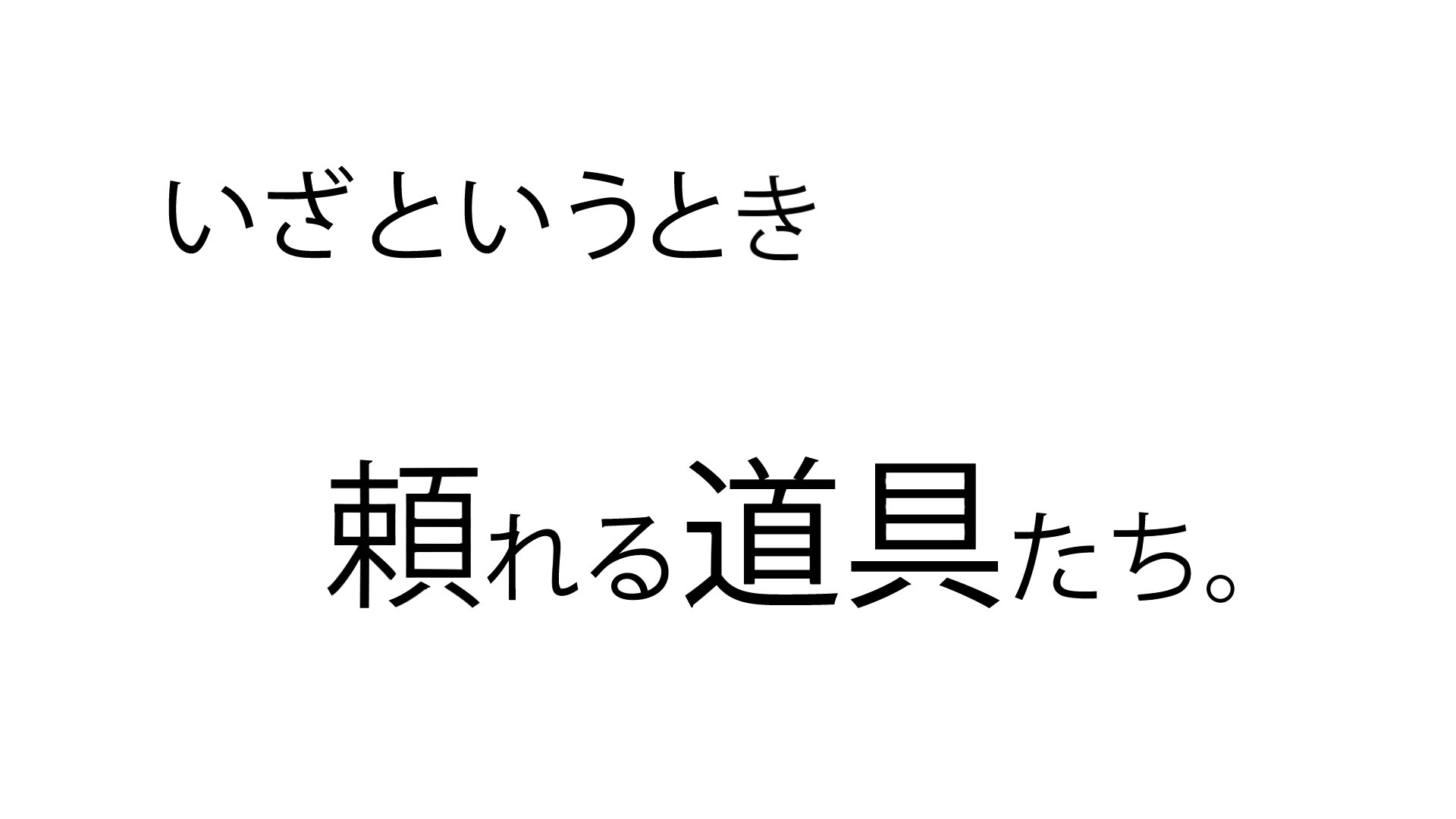
今回は一文字ずつ分解して、書き順ごとに表示させるテキストアニメーションを作っていきます。
完成したらそこにアニメーションを追加して、更に見栄えを調整します。
今回の記事は、Illustrator 2021で文字の分離をAfter Effects 2021でアニメーションを追加していきました。
では早速作っていきます!

1.イラレでテキストを加工
※直接AEで一文字ずつ作ってもできますが、レイアウトをそのまま使いたかったので、イラレを使っています。
まずはテキストをアウトライン化!
テキストを選択し、「Shift+Ctrl+O」でアウトライン化を行います

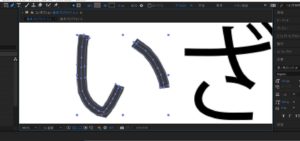
次に1文字ごとにばらばらにする!
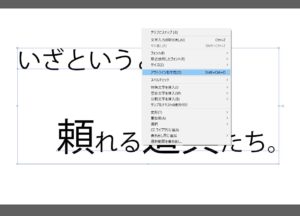
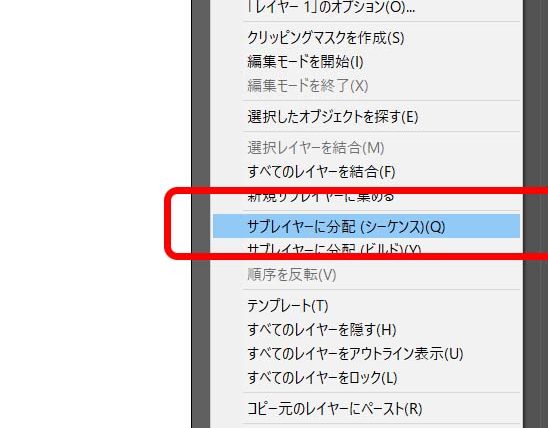
テキストを作ったレイヤーを選択し、「右上の三本線をクリック →サブレイヤーに分配(シーケンス)」を選択すると分離できます。


上手くいくとこんな感じに分離できます!
 AEでもじそれぞれにアニメーションをつける場合は、分離した文字を新しいレイヤーにそれぞれ移動させておいたほうが便利です。
AEでもじそれぞれにアニメーションをつける場合は、分離した文字を新しいレイヤーにそれぞれ移動させておいたほうが便利です。
2.After Effectsで文字を加工
1で作ったファイルをAEに読み込ませる
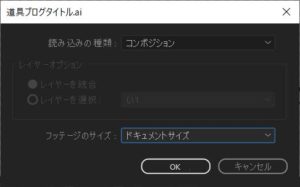
新規プロジェクトを開いておき、プロジェクトにドラッグすると種類などの選択画面がでますので、以下で読み込み。
・読み込みの種類:コンポジション
・フッテージのサイズ:ドキュメントサイズ(レイヤーサイズは全てが中央に寄った形で読み込まれます)

それぞれの文字にパスをかける
ペンツールを使用し、塗りはなし、線の幅は文字の幅に合わせてパスを作っていきます!
※全ての文字にパスをかけます。シェイプレイヤーができた場合は、削除します。

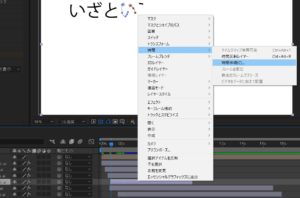
エフェクトを追加
1.「エフェクト」 → 「描画」 → 「線」のエフェクトを追加
2.線を設定する
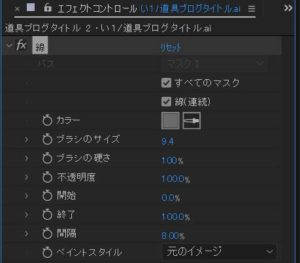
2-1 まずは線の設定を以下の通りにします
・全てのマスク:オン
・ブラシのサイズ:文字が隠れるくらいの太さ

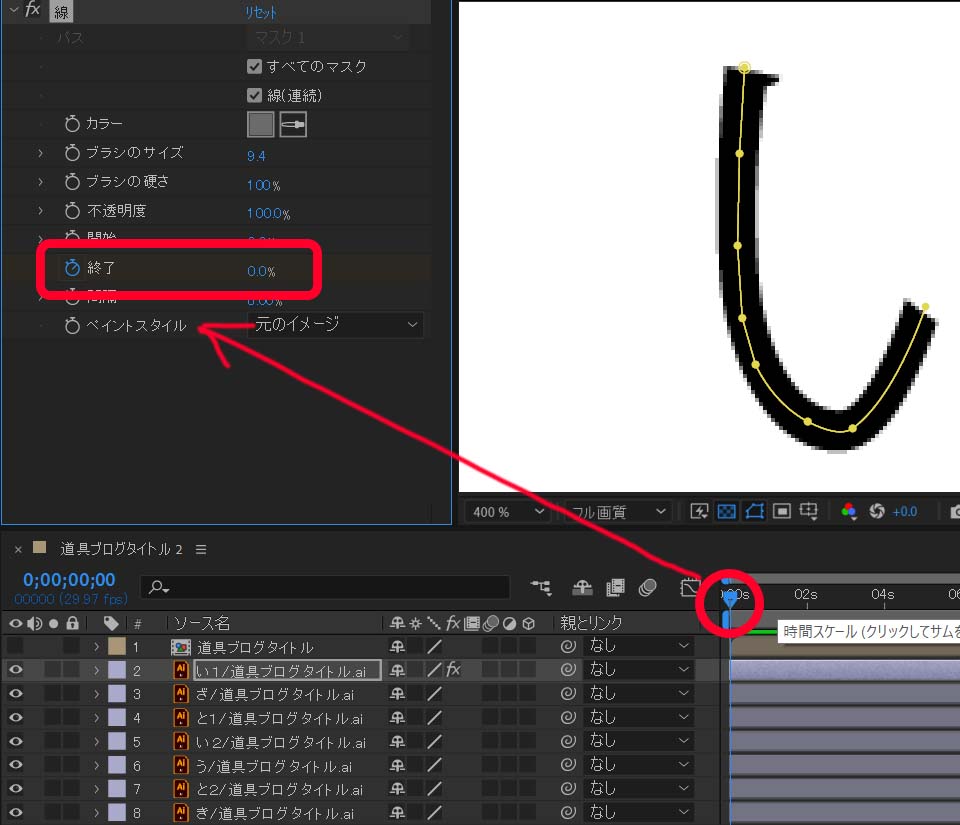
2-2 タイムインジゲーターを開始位置にし、「終了」のキーフレームを打ち、値を0%に。
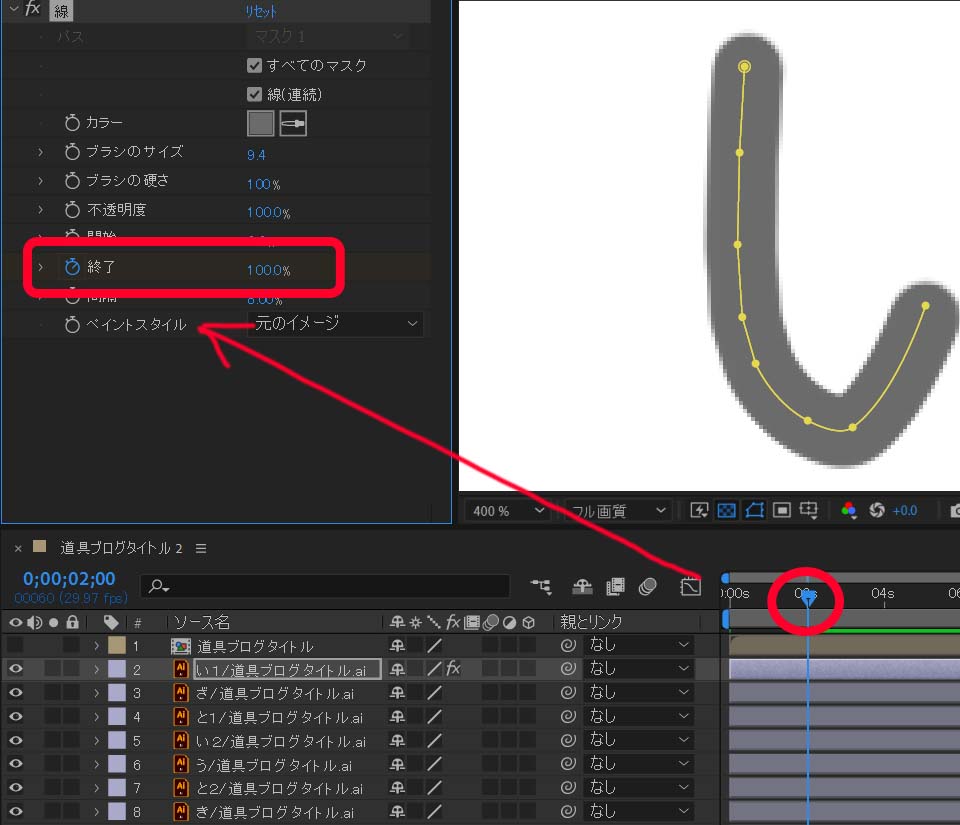
アニメーションの終了の位置にタイムインジゲーターを移動し、「終了」の値を100%に。


2-3 ペイントスタイルを「元のイメージを表示」に変更。
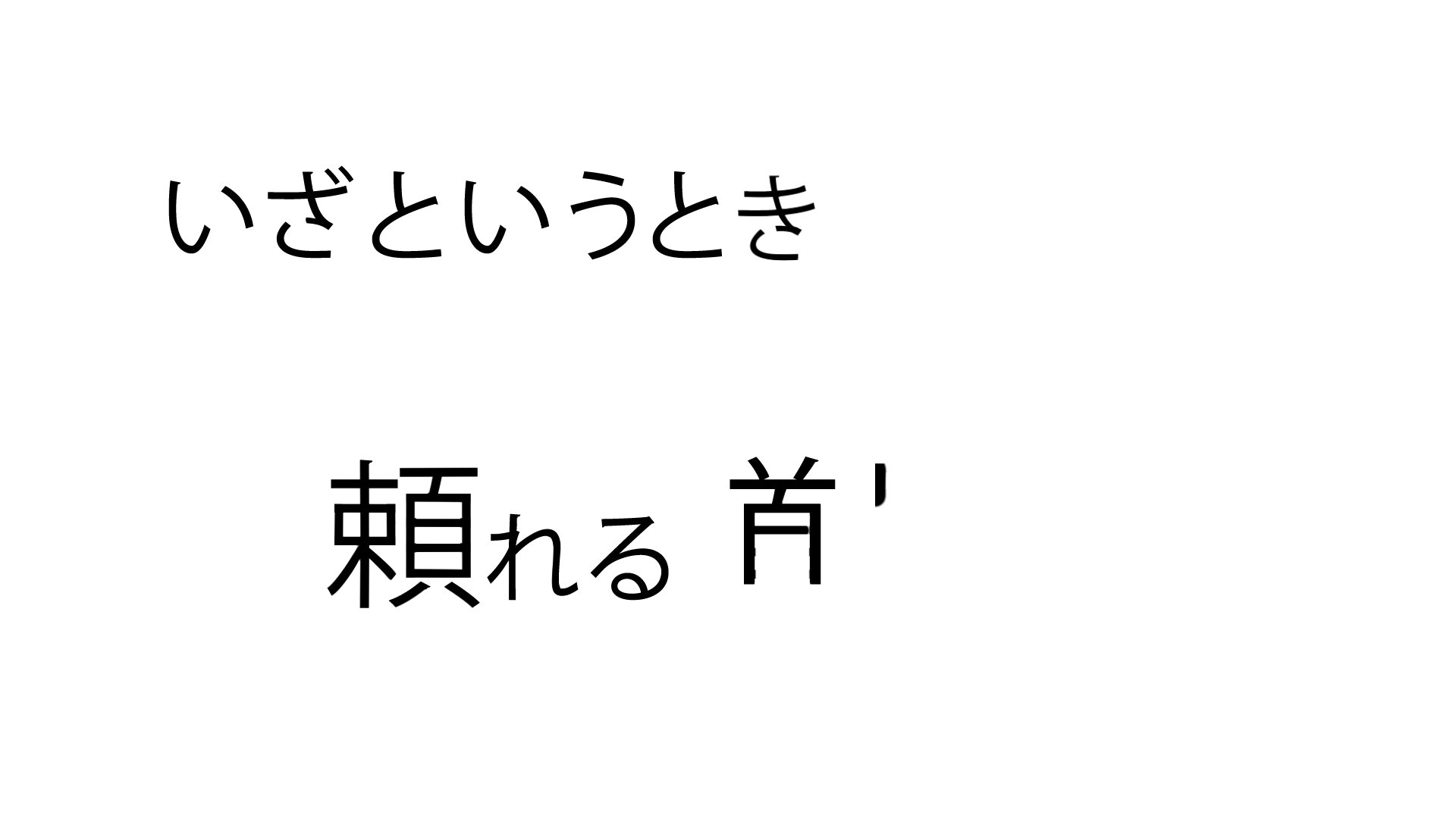
タイムインジゲーターを動かしてみると、書いているように表示されていきます

各文字の表示を調整
表示の開始タイミングをズラしてみたり、描く速さを「時間収縮」で調整して完成です!


まとめ
ルートが現れてくるだけでもどんな行程だったのかイメージしやすくなりますね(*´ω`)
Adobe Creative Cloudは学生・教員でないと結構価格が高くなってしまいますが、デジタルハリウッドなどで講座を受講すると受講料が加算されてもAmazon
のプライムセールよりも安く12ヶ月分を使用できるようになります(/・ω・)/講座は見ても見なくても大丈夫。さらに受講は毎年でもOKなので、切れてしまう方は検討の価値はあるかと思います。
※Amazon通常だと約6.6万円が4万円弱へ(2021年6月時点)













コメントを書く