今回は前回作った直線のアニメーションの上に図形が出現していくアニメーションを作ります!
1.新規コンポジションを開く(Ctrl+N)
今回もお好きなサイズで!
2.図形を用意する
今回は長方形を下から表示させるので、「長方形ツール」で長方形を作成しました。
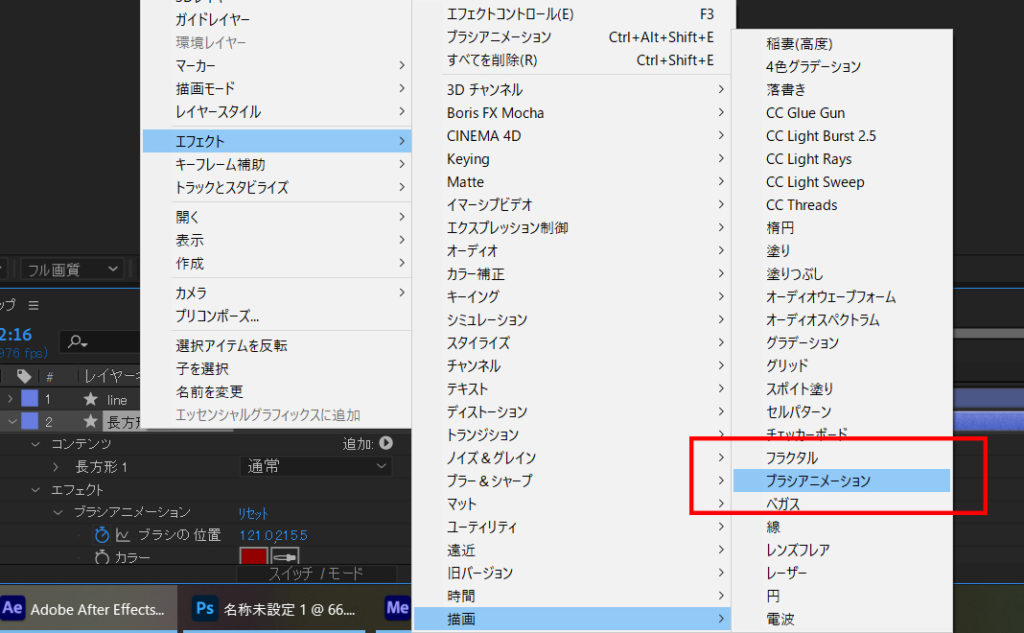
3a.ブラシアニメーションを追加
「エフェクト」 → 「描画」 → 「ブラシアニメーション」を追加。
・「ペイントスタイル」は「元のイメージを表示」に。
・「ブラシの間隔(秒)」は0.001。
・「ブラシの幅」を図形の幅よりちょっと太めに
・「ブラシの位置」を始めに表示させる位置の外側に移動し、キーフレームを打ちます。キーフレームを打ったら、インジゲーターを数フレーム後に移動させ、「ブラシの位置」を図形の反対側まで移動させます。
3b.消えるモーションをつくる
今回は、下から表示させたあと再び下に消えるアニメーションにしようと思い、ブラシを開始位置に戻してみましたが上手くいかず。
3aで作ったレイヤーを複製、「時間」 → 「時間反転レイヤー」としてくっつけてしまいました(;・∀・)長方形をもう1つ追加して完成です!
まとめ
マスクを使っても表現できそうですが、今回はブラシアニメーションを使って作ってみました!
ブラシアニメーションは他でも使えそうなので、慣れていきたいですね。
前回のラインアニメーションでも使った、パスのトリミングにオフセットの調整を加えると同様のことができます。
ブラシアニメーションは丸く、パスのトリミングは直線的に表示が可能なので使い分けていきましょう!
Adobe Creative Cloudは学生・教員でないと結構価格が高くなってしまいますが、デジタルハリウッドなどで講座を受講すると受講料が加算されてもAmazon
のプライムセールよりも安く12ヶ月分を使用できるようになります(/・ω・)/講座は見ても見なくても大丈夫。さらに受講は毎年でもOKなので、切れてしまう方は検討の価値はあるかと思います。
※Amazon通常だと約6.6万円が4万円弱へ(2021年6月時点)














コメントを書く