はじめに
前回はテキストアニメーションとして、スモーキーなライブ会場風な透かしテキストを作成しました。
今回はテキストの位置を調整後、光の粒子が集まり、そして散っていくアニメーションを作ります!
引き続きAE(After Effects 2020)を使用しています。
1.テキストを作成
まずは新規コンポジション(8秒)でテキストを作成し、2つ目のコンポジションを追加。
2つ目に作ったコンポジションに、1つめのコンポジションを追加。
そのコンポジションレイヤーを複製していきます。(Ctrl+D)
※元のレイヤーはいったん隠します。
2.上にあるレイヤーにエフェクトを付ける
追加したレイヤーの表示開始時間を変更(今回は4秒後)します。
次に「エフェクト」 → 「シミュレーション」 → 「CC Pixel Polly」を適用
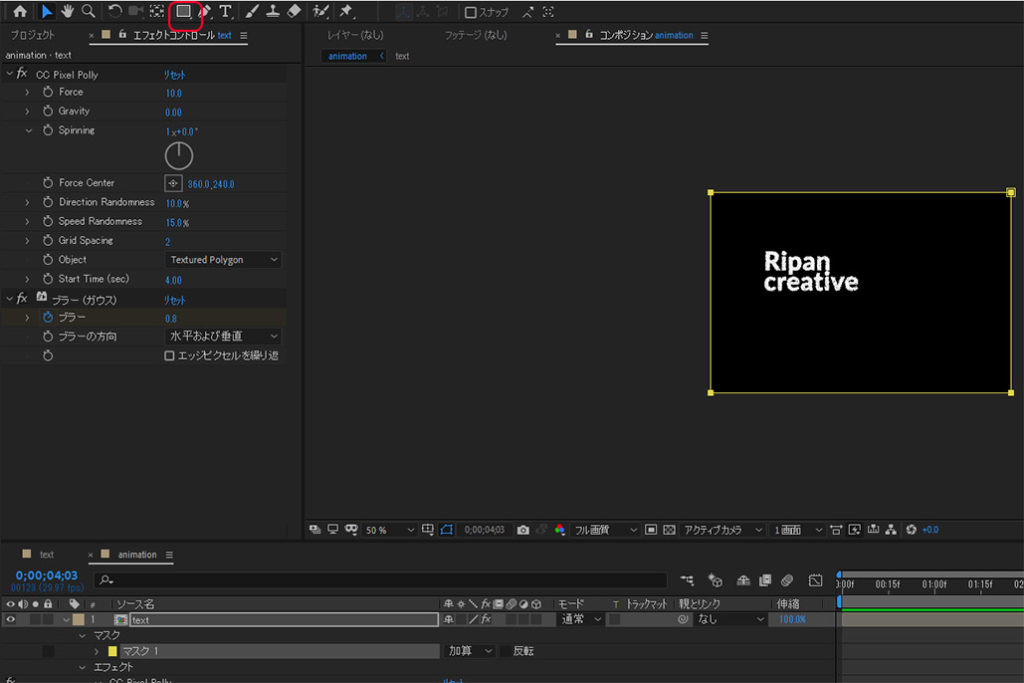
3.CC Pixel Pollyの値を調整
・Force: 10(勢い)
・Gravty: 0(重力の感じ)
・Grid Spacing: 1(破片の大きさ)
・Start time: 4.0(エフェクトが始まる時間)
・Force center(飛び散る方向の設定)
4.ガウスぼかしを追加
「エフェクト」 → 「ブラー&シャープ」 → 「ブラー(ガウス)」を追加でじわっとした感じを作ります。
レイヤーを選択後、「I」を押し時間を頭に移動し、ブラーのキーフレーム(時計マーク)を設定(値は0のまま)
2秒後に移動し、ブラーの数値を15に。
5.不透明度の追加
「T」を押し、不透明度を追加し、「I」を押し時間を頭に移動しておきます。
5秒に不透明度100でキーフレームを設定、さらに1秒後に不透明度0でキーフレームを設定。
※「U」を押すとどこにキーフレームを設定したか確認しやすくなります。
6.レイヤーのマスクを作成
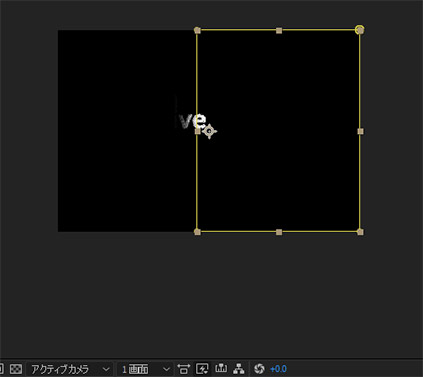
加工しているレイヤーを選択したまま、長方形ツールをダブルクリックしマスクを追加 。

1つめのマスクを文字に掛かるくらいに調整、「境界線のぼかし」を60に設定。
※黄色い枠をダブルクリックすると大きさを変えられるようになります。
7.マスクの複製
6.で作ったレイヤーを「Ctrl+D」で複製していきます。
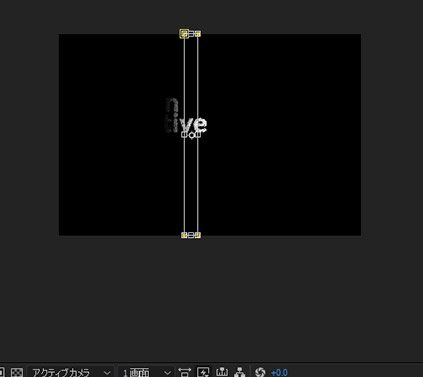
上から2番目のレイヤーのマスクの範囲を、次の文字に掛かるように変更していきます。


これを全体にマスクが掛かるまで繰り返していきます。ラストの文字部は残りの端までマスクを掛けます。
※2番目を複製し、3番目を。3番目を複製し、4番目をといった感じ

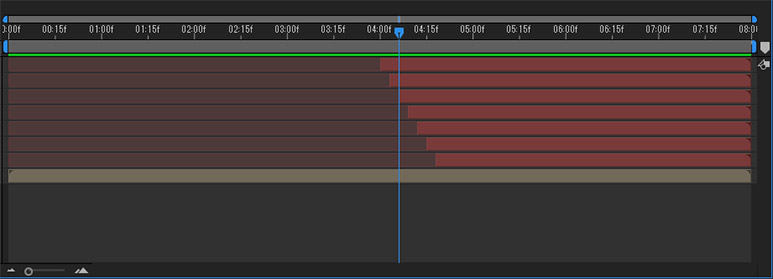
8.複製したレイヤーをずらしていく
一番上を基準に、3コマずつ右にずらしていきます。
※pagedown=1コマ進め、shiftキーを押しながらバーの左端を移動するとインジゲーターの位置まで動かせます。

9.複製したレイヤーの飛び散る強さを変更
上から2番目から順にCC Pixel PollyのForceを5ずつ足していきます。
※2番目:15、3番目20…
これで文字が粒子に代わっていくアニメーションができました。
10.最初に作成したテキストレイヤーを加工
これまでに作ってきたアニメーションを通常のテキストと合わせる行程となります。
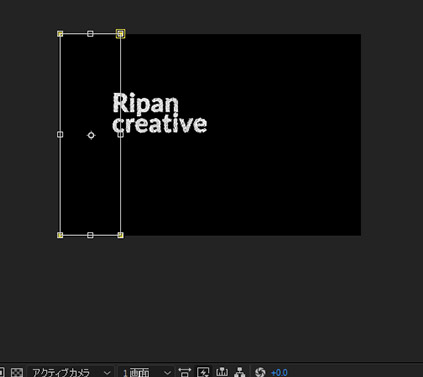
最初の文字レイヤーを可視化し、「長方形ツール」でマスクを作成。
一番上のレイヤーの開始位置にインジゲーターを設定(今回は4秒のところ)し、マスクパスのキーフレームを設定。
インジゲーターを適当に進め、マスクの右端を左端まで縮めます。
文字が粒子に変わった後、消えていくようにマスクのキーフレームを変更していきましょう。
このマスクも境界線をぼかして馴染ませていきます(300くらい)
11.調整レイヤーを追加し、色を加える
「レイヤー」 → 「新規」 → 「調整レイヤー」で調整レイヤーを加え、一番上に持って行きます。
「エフェクト」 → 「カラー補正」 → 「トライトーン」でエフェクトを追加。ミッドトーンを変更し、イメージの粒子に近づけていきます。
※白文字の場合はハイトーン、黒文字の場合はシャドウで色が変わります。
12.光り方の調整
「エフェクト」 → 「スタイライズ」 → 「グロー」で光り方を調整します。
今回はやや光る感じにしたいので、下記の設定となります。
・グロー基準:アルファチャンネル
・しきい値:92.5%
・グロー強度:1.0
13.粒子化する部分のみへの調整
11.の調整レイヤーのままですと、粒子化する前の部分も色が変わっていますのでこれを調整していきます。
10.で作ったマスクを選択しコピーし、アニメーションの開始位置にインジゲーターを移動します。
調整レイヤーを選択しマスクを貼り付け、マスクの反転にチェックを入れます。
14.粒子をカラフルに
調整レイヤーを複製し、複製したレイヤーのエフェクトをすべて削除します。
「エフェクト」 → 「描画」 → 「4色グラデーション」を適用し、モードをオーバーレイにすることでカラフルにしていきます。
※色を変更しながらイメージに近づけていってください
15.集結させる
今回はオープニングで使いたいので、逆再生のものを作れば完成です!
新規コンポジションを作成し、14.で完成したコンポジションを配置します。
「レイヤー」 → 「時間」 → 「時間反転レイヤー」を選択で、今まで作ったものの逆再生となり集結していく感じが完成です(*´▽`*)
まとめ
CC Pixel Pollyのエフェクトを微調整していくことにより、飛び散り方の印象がだいぶ変わっていきます。9.の部分を色々といじってみるのもまた印象が変わるので面白かったです。
マスクを細かくかけていくことで滑らかさが変わったりと、勉強になることが多かったです。
Adobe Creative Cloudはデジタルハリウッドなどで講座を受講すると受講料が加算されても、学生・教員価格で安く12ヶ月分を使用できるようになります(/・ω・)/
講座は見ても見なくても大丈夫。さらに受講は毎年でもOKなので、切れてしまう方は検討の価値はあるかと思います。
※Amazon通常価格だと約6.6万円が4万円弱へ(2020年9月時点)














コメントを書く