前回は仮想環境の動作を確認が完了いたしました!
しかし次は何をしていくべきなのか…とりあえずVisual Studio Codeの設定が次にくるのかな(; ・`д・´)
ということで今回はVisual Studio Codeと仮想環境で動かすための設定を確認していきます!
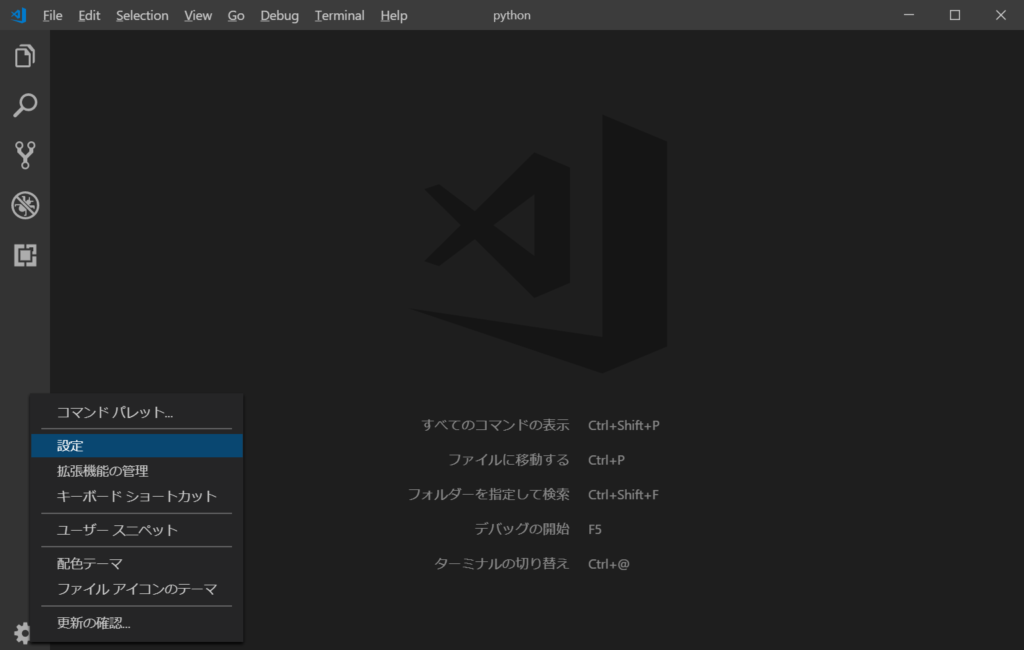
1.Visual Studio Codeの設定を開く
左下の歯車アイコンをクリックし、設定を選択。
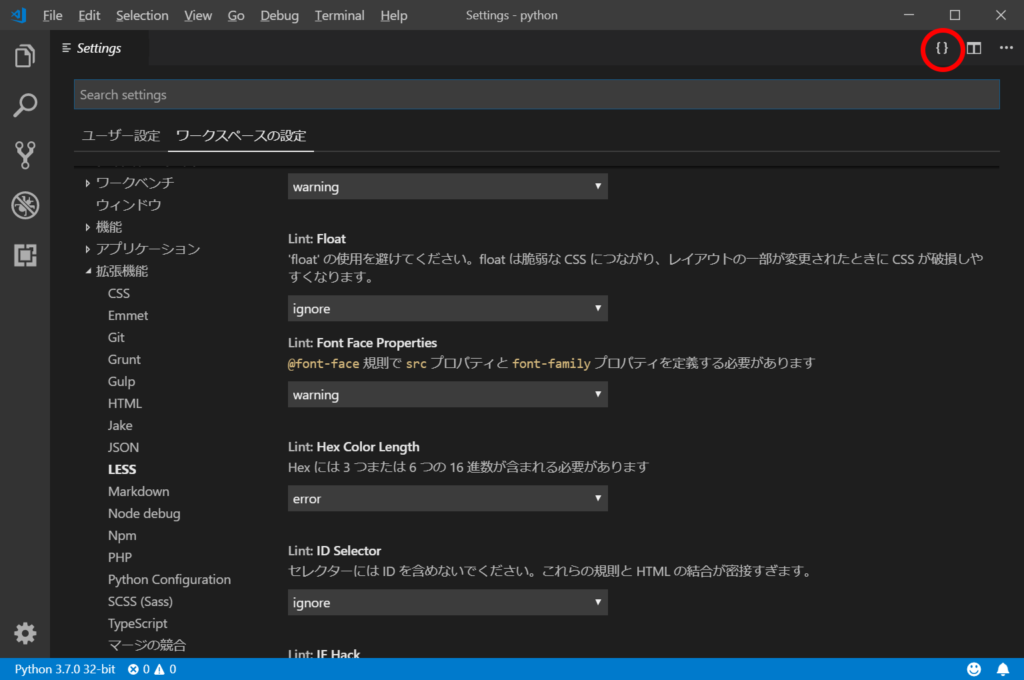
ワークスペースの設定をクリック → 赤丸の部分をクリック
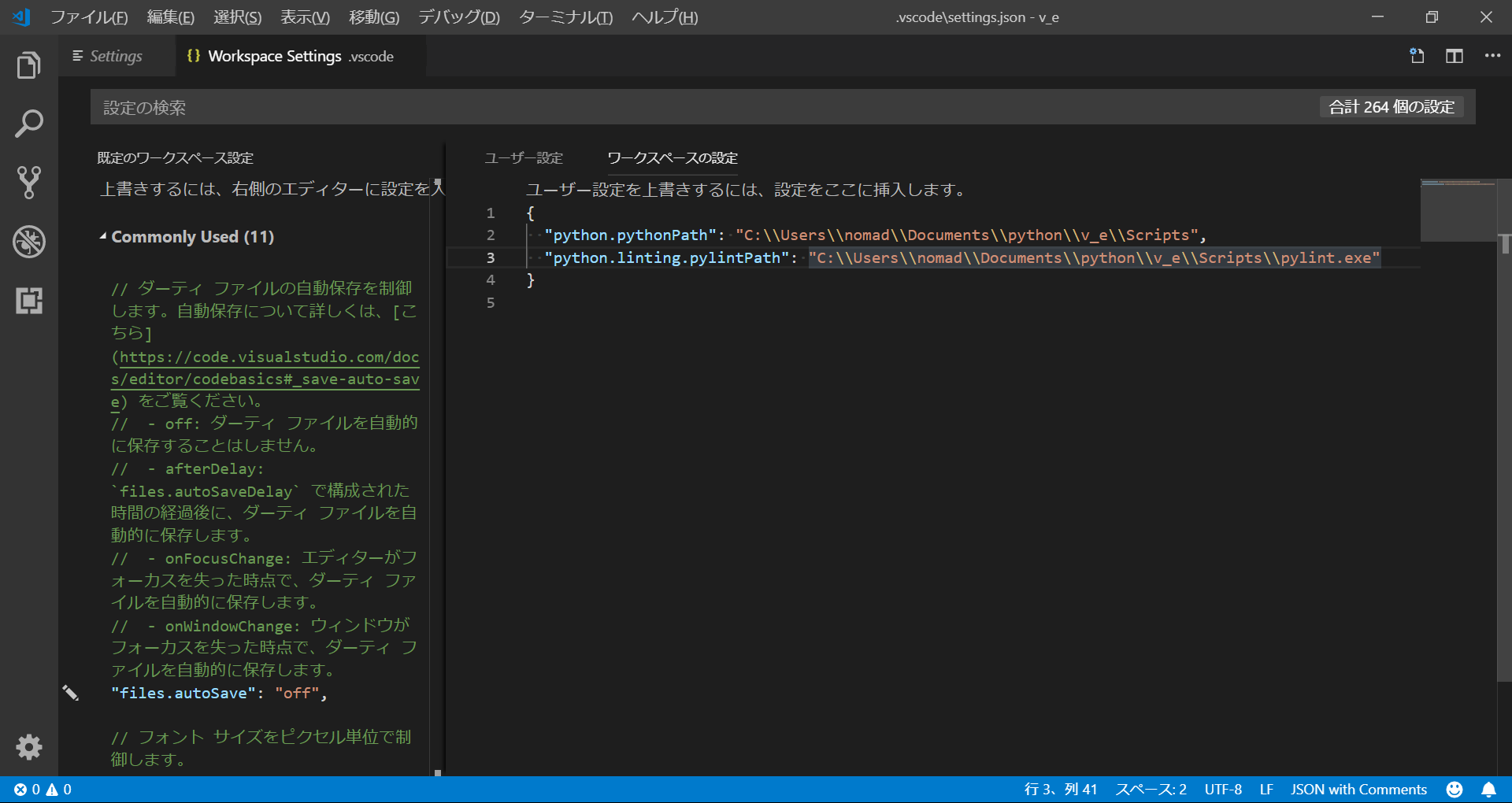
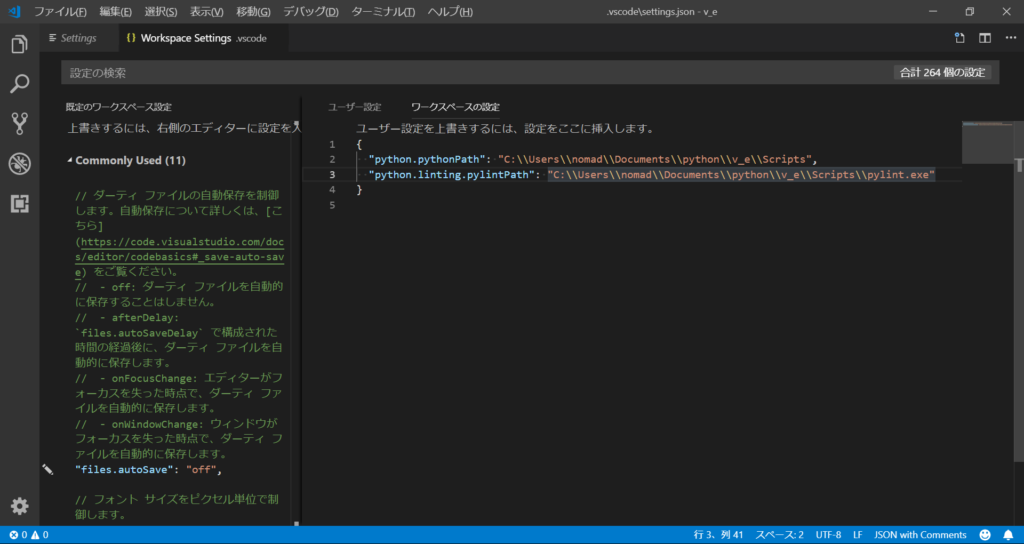
2.仮想環境を読みにいくように設定
“python.linting.pylintPath”: “<<絶対パス>>\\<<仮想環境名>>\\Scripts\\pylint.exe”
上記2行を記入。
自分は[python]というフォルダの下に[v_e]という仮想環境を作ったので
“python.linting.pylintPath”: “C:\\Users\\nomad\\Documents\\python\\v_e\\Scripts\\pylint.exe”
というコードで設定してみました。
を動かしてみて、出力されたパスが正しいかをチェックして完了です!
















コメントを書く