今回の内容
今回はテキストを空間に浮かせることを行っていきます。
今回の記事は、After Effects 2020を使用し作成しました。
行程
まずは動画を読み込んでおきます。
1.コンポジションを追加
Ctrl+Nでコンポジションを追加し、読み込んでおいた動画を追加します。
※今回のサイズ(動画と同じ):1920 x 1080px、フレーム率59.94
2.3D カメラトラッカーを使用
「エフェクト」 → 「遠近」 → 「3D カメラトラッカー」で分析させます。
読み込んだ動画とコンポジションサイズが異なる場合は使用できないので、1.で動画と同じサイズにして再度試してみましょう。
上手くできると下画像のように様々な色のxが付くので、赤いやつを右クリック → ヌルとカメラを作成を選択します。

3.テキストアニメーションを作る
テキストが左から流れるように表示するものを作っていきます。
3-1 新規コンポジションを追加してテキスト部分を作っていきます。
3-2 長方形ツールを使ってボードっぽいものを作り、そこにテキストを載せていきます。
3-3「レイヤー」 → 「新規」 → 「テキスト」でテキストレイヤーを追加し、載せたいテキストを作ります。
3-4 作ったテキストにアニメーション加えます。今回はテキスト → アニメーター → 不透明度を0、範囲セレクターの高度 → なめらかさを0、開始を0にしキーフレーム設定。
3-5 再生ヘッドを移動させ、開始を100にする
4.ボードのアニメーションをつくる
3-2で作った長方形にアニメーションをつけていきます。
真ん中から広がってく感じです。
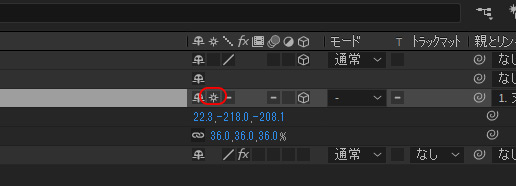
4-1 長方形を選択し、「s」を押してスケールを出し、%の左側にある鎖を外す。
4-2 文字が全部出る時間の3分の1くらいの場所に再生ヘッドを移動し、キーフレームを設定。
4-3 再生ヘッドを先頭にもってきて、スケールのxを0に
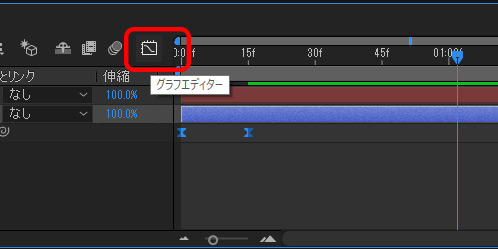
4-4 作ったキーフレーム2つを選択し、F9を押しグラフエディタを起動。出現するタイミングを調整します。


5.ボードと文字の出現タイミングの調整
ボードが開いた時間くらいからテキストが出てくるように、テキストレイヤーを右側にずらして調整します。
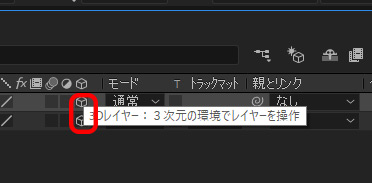
6.3DレイヤーをOnにする
6-1 3Dレイヤーをオンにし、透明グリッドを選択。
※cを押すとカメラをドラッグで動かせるようになります。
6-2 長方形を透明にしていきます。「t」を押すと不透明度を変えられるので、50~70などでイメージを作っていきます。
6-3 6-2のレイヤーを「Ctrl+D」で複製し、塗り → なし、線 → 1px、不透明度 → 100に設定、スケールを一回り大きくします。
6-4 シェイプレイヤー2を複製し、カスタムビューでz軸の+側にひっぱり、立体感を出します。
6-5 同じくレイヤーを複製し、6-4とは反対側に作成します。
6-6 複製した3つのシェイプレイヤーのスケールに付けたキーフレームを外し、表示されるタイミングをずらしてアニメーションをつけていきます。

7.動画に合わせる
7-1 1で作ったコンポジションの動画の上の行に、6までに加工したコンポジションを追加し3Dレイヤーをオンにします。
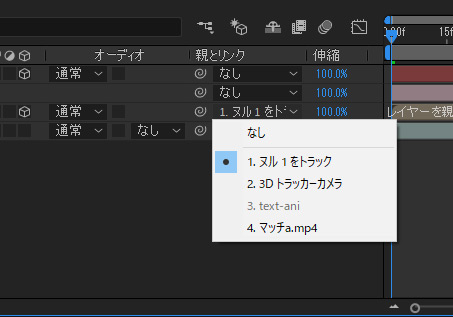
7-2 親とリンクをヌルと紐付けします。
 7-3 ショートカットキー「p」で位置を0,0,0に指定し、コラップストランスフォームをオンにします。
7-3 ショートカットキー「p」で位置を0,0,0に指定し、コラップストランスフォームをオンにします。

7-4 ショートカットキー「s」で大きさを動画に合った大きさに変更します。
7-5 位置や方向をキーフレームを設定しながら調整します。
7-6 映像に合わせてエフェクトを追加しました。今回はテキストアニメーションにブラー(ガウス)を掛け、キーフレームを設定して調整しました。
使った機能
・コンポジションと同サイズにリサイズ
「レイヤー」 → 「トランスフォーム」 → 「コンポジションに合わせる」
・3Dレイヤーのカメラを動かす
ショートカットキー:c
まとめ
今回はだいぶ作業量が増えたのですが、3Dを設定するのは結構大変ですね(;´∀`)
その分、出来上がるととても嬉しい!
動画にもっと動きがあるものだと、よりモーションが映えそうだなと。
Adobe Creative Cloudは学生・教員でないと結構価格が高くなってしまいますが、デジタルハリウッドなどで講座を受講すると受講料が加算されてもAmazon
のプライムセールよりも安く12ヶ月分を使用できるようになります(/・ω・)/講座は見ても見なくても大丈夫。さらに受講は毎年でもOKなので、切れてしまう方は検討の価値はあるかと思います。
※Amazon通常だと約6.6万円が4万円弱へ(2020年10月時点)














コメントを書く