ちょこちょこ作るものの覚え書きシリーズです!
今回はプロットした地点をわかりやすく、ちょっとデジタルっぽく装飾するイメージを出すために、円をふわっと3重に広げようかと。
今回の記事は、After Effects 2021を使用し作成しました。
1.新規コンポジションを開く(Ctrl+N)
サイズは500×500などで正方形を作っていきます。
今回は「circle」という名前で作成しました。
2.新規シェイプレイヤーを開く
「レイヤー」 → 「新規」 → 「シェイプレイヤー」で開きます。
3.円を描く
 楕円形ツールを使って円を描いていきます。Shiftキーを押しながら作ると正円が作れます。
楕円形ツールを使って円を描いていきます。Shiftキーを押しながら作ると正円が作れます。
※ここに長方形ツールしかなく、切り替えられないときは、長押ししていると選択できます。
このレイヤーがメインの円となります。
4.サイズのアニメーションを付ける
- トランスフォームのスケールにキーフレームを打ち、サイズを「0%」に
- 時間を進め(今回は5fくらい)、サイズを「100%」に戻します。
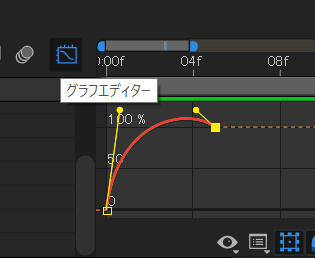
- 動きに緩急をつけたいときには、キーフレームを右クリックし「キーフレーム補助」 → 「イージーイーズ」で動き変えることができます。

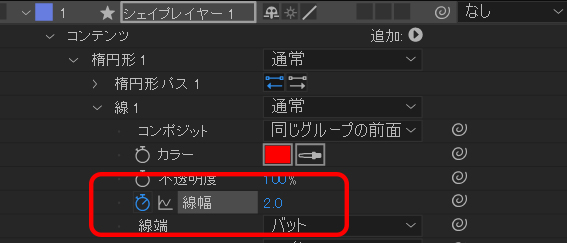
5.線の幅を設定
スタートに戻り、線幅にキーフレームを打ち「50」、終了時を「2」に設定。ここは作ったサイズや仕上がりのイメージによってことなるので、色々と調整してみてください。
6.不透明度の設定
ふわっと消えていく感じを作りたいので、アニメーションの途中から透明にしていきます。
今回は全体の3分の2あたりに不透明度のキーフレームを「100%」の値で打ち、最後に「0」としました。
これで1つ目のリングが完成です!
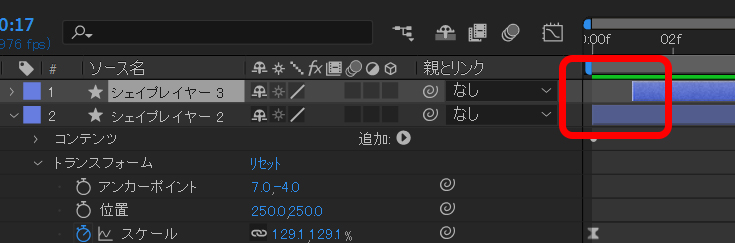
7.外側の円を作る
6までに作ったレイヤーをコピーし、サイズを開始時と終了時それぞれ2割程度大きくし、線幅の開始値を「5」に変更します。
外側は少し早めにフェードアウトさせたかったので、不透明度の開始位置と終了位置を早めてみました。
8.内側の円を作る
7と同様に6までに作ったレイヤーをコピーし、終了時のサイズを20%小さくし、開始時の線幅を「10」に変更します。
開始位置を少し遅らせると更に動きが出ます。
9.全体のバランスをとる
3つのレイヤーが完成したので、イメージ通りになるように外側と内側のサイズを調整して完成となります!
まとめ
3つの円を作ってしまって、最後に調整をしてイメージに近づけていきましょう!
今回はちょっと広がって収束するアニメーションにしてみたので、2のところでサイズが100%を超えましたが、広がって終わるアニメーションにする場合は終了時の%を超えないように調整してみてください!
Adobe Creative Cloudは学生・教員でないと結構価格が高くなってしまいますが、デジタルハリウッドなどで講座を受講すると受講料が加算されてもAmazon
のプライムセールよりも安く12ヶ月分を使用できるようになります(/・ω・)/講座は見ても見なくても大丈夫。さらに受講は毎年でもOKなので、切れてしまう方は検討の価値はあるかと思います。
※Amazon通常だと約6.6万円が4万円弱へ(2021年6月時点)















コメントを書く