前回まででフィルム映画風のカウントダウンアニメーションの大枠が完成しました。
あとはちょこっとブレをいれて完成です!
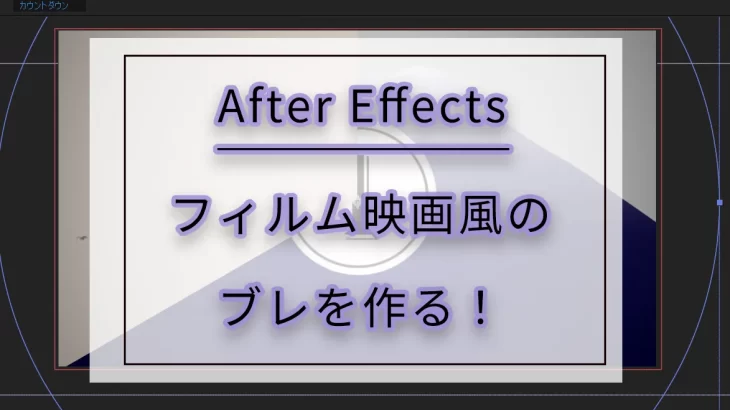
最終的に作るイメージは次の通りです。
前回までに作った動画にエフェクトを重ねていき、完成となります。
今回の記事は、After Effects 2022を使用し作成しました。では早速作っていきます!
1.wiggleを加える
元となる素材に、wiggleを加えていきます。
ゆらゆらと動かすためのエクスプレッションです。
数値を色々と調整することで異なる視覚効果を出せます。
wiggle(freq, amp, octaves=1, amp_mult=.5, t=time)
といった感じで書くことができます。
・freq:周期の速さ
・amp:変化量の大きさ
・octaves:微振動の量
・amp_mult:微振動の大きさ
だいたいこんなイメージです。
後半の3つは記述は省略可となっています。
https://helpx.adobe.com/jp/after-effects/using/expression-language-reference.html?mv=product&mv2=ae#
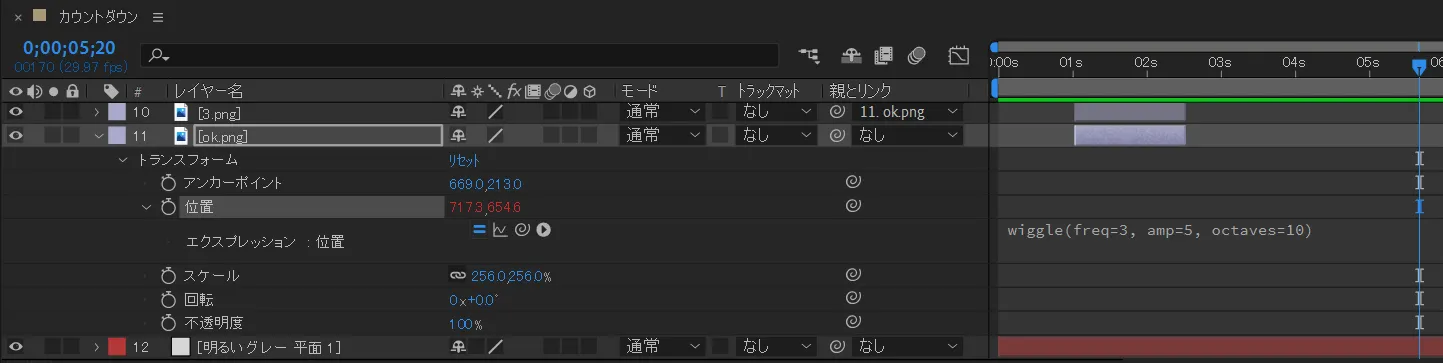
元素材の位置プロパティにエクスプレッションを追加して下記を記載します。
wiggle(freq=6, amp=1, octaves=5,amp_mult=.7)
※色々調整した結果こちらの値に落ち着きました。

エクスプレッションは右クリック → [エクスプレッションを編集]で出すことができます。
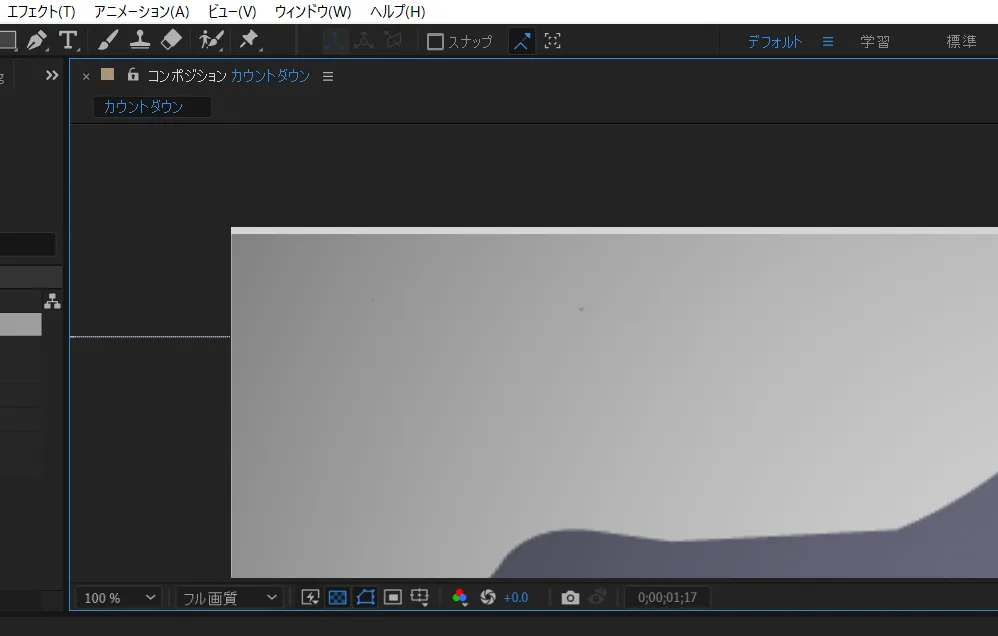
2.ぶれによる余白を埋める
素材が表示領域よりも大きく、全体を使っていない場合はこの調整は不要ですが、今回はジャストサイズだったので必要となります。

今回は複数の素材を使用し、拡大しても問題ないもので作ったので、素材をブレ幅分拡大して対応してしまいました。
動画などの素材の場合、この余白を埋めるために元素材にモーションタイルを使うと上手く誤魔化せます。
[エフェクト] → [スタイライズ] → [モーションタイル]でエフェクトをかけられます。
・出力高さ:120
・ミラーエッジ:チェック
まとめ
放射状ワープの回転方向や変換完了のキーの調整などで印象が変わってきます。
自分なりに納得のいく時間などを見つけてみてください!
Adobe Creative Cloudは学生・教員でないと結構価格が高くなってしまいますが、デジタルハリウッドなどで講座を受講すると受講料が加算されてもAmazon
のプライムセールよりも安く12ヶ月分を使用できるようになります(/・ω・)/講座は見ても見なくても大丈夫。さらに受講は毎年でもOKなので、切れてしまう方は検討の価値はあるかと思います。
※Amazon通常だと約6.5万円が4万円弱へ(2022年3月時点)













コメントを書く