今回はこのルートを進んだよーというマップアニメーションを作っていきます!
今回の記事は、After Effects 2021を使用し作成しました。では早速作っていきます!
1.マップを用意
今回も羅臼岳のルートを作ります!
2.ペンツールでルートをトレース
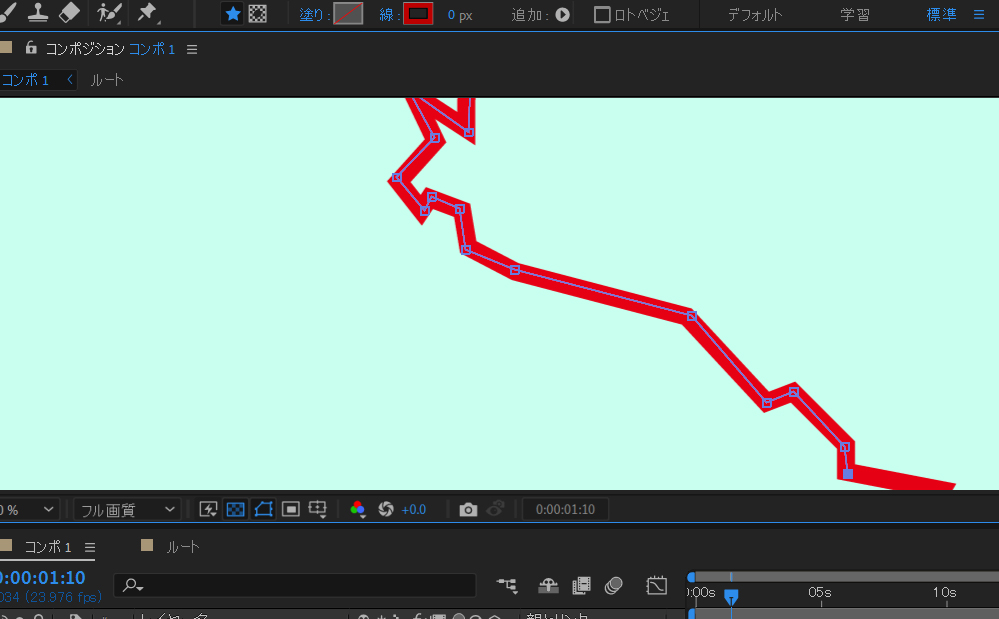
ペンツールを使いルートをスタート地点から山頂までなぞっていきます。塗りは無しにすると線だけ引けます。
地図を見ながら適当に書くのもよし、スクショを使いつつレイヤーを重ねてそこに描くのもよしといった感じで作成します。
3.パスのトリミング
「コンテンツ」 → 「追加」 → 「パスのトリミング」で追加します。
追加したら終了点の値をキーフレームを打ち、以下の値に指定します。
・スタート地点:0%
・山頂:100%
とりあえずここまでで山頂までのルートが伸びていきます!
あとは地点のテキストを入れたりすると登山のルートっぽくなっていきますので、頑張ってみてください(*´ω`)
おまけ:線の先頭に図形をいれる
線の先頭に何か入れたいなぁといった場合の追加作業です。
1. 図形を追加
多角形ツールや画像をコンポジションにドラッグして追加します。
2. プリコンポーズ
追加した図形レイヤーを右クリック → 「プリコンポーズ」をします。
3. サイズ調整・移動
サイズを調整し、線の開始位置に移動させます。
調整はアンカーポイントで行います。
4. ルートのレイヤーの位置を取得


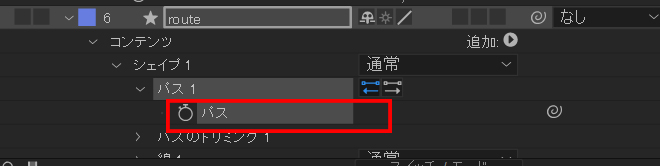
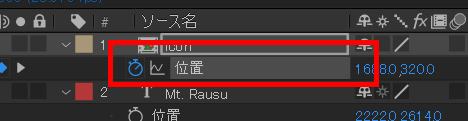
「コンテンツ」 → 「シェイプ」 → 「パス1」 → 「パス」をコピーし、プリコンポーズしたレイヤーの「位置」にペースト。
初期位置がずれていたら、プリコンポーズされたコンポジションを開き、位置を調整してしまいます。
また、線とのズレが出ていたら、「時間」 → 「時間伸縮」で調整してしまいましょう。
まとめ
ルートが現れてくるだけでもどんな行程だったのかイメージしやすくなりますね(*´ω`)
Adobe Creative Cloudは学生・教員でないと結構価格が高くなってしまいますが、デジタルハリウッドなどで講座を受講すると受講料が加算されてもAmazon
のプライムセールよりも安く12ヶ月分を使用できるようになります(/・ω・)/講座は見ても見なくても大丈夫。さらに受講は毎年でもOKなので、切れてしまう方は検討の価値はあるかと思います。
※Amazon通常だと約6.6万円が4万円弱へ(2021年6月時点)














コメントを書く